谷歌浏览器如何调整字体渲染的平滑度?用户可以根据不同的需求和操作系统环境选择合适的方法来调整谷歌浏览器中字体渲染的平滑度。这些调整不仅能提升视觉体验,还能有效减少长时间浏览网页时的视觉疲劳。小伙伴们不清楚如何设置谷歌浏览器字体渲染的平滑度可以看看下面这篇操作步骤详情一览。

方法一系统设置:对于Windows系统,可以在“开始”菜单中找到“性能选项”,在“视觉效果”中勾选“平滑屏幕字体边缘”或选择“调整为最佳外观”。在Windows 11中,通过右键桌面选择“个性化”,点击“字体”,在底部点击“Adjust ClearType text”进行调整。(如图所示)

对于Mac OS X系统,谷歌浏览器会自动使用操作系统默认的字体平滑技术。
方法二Chrome实验性标志:
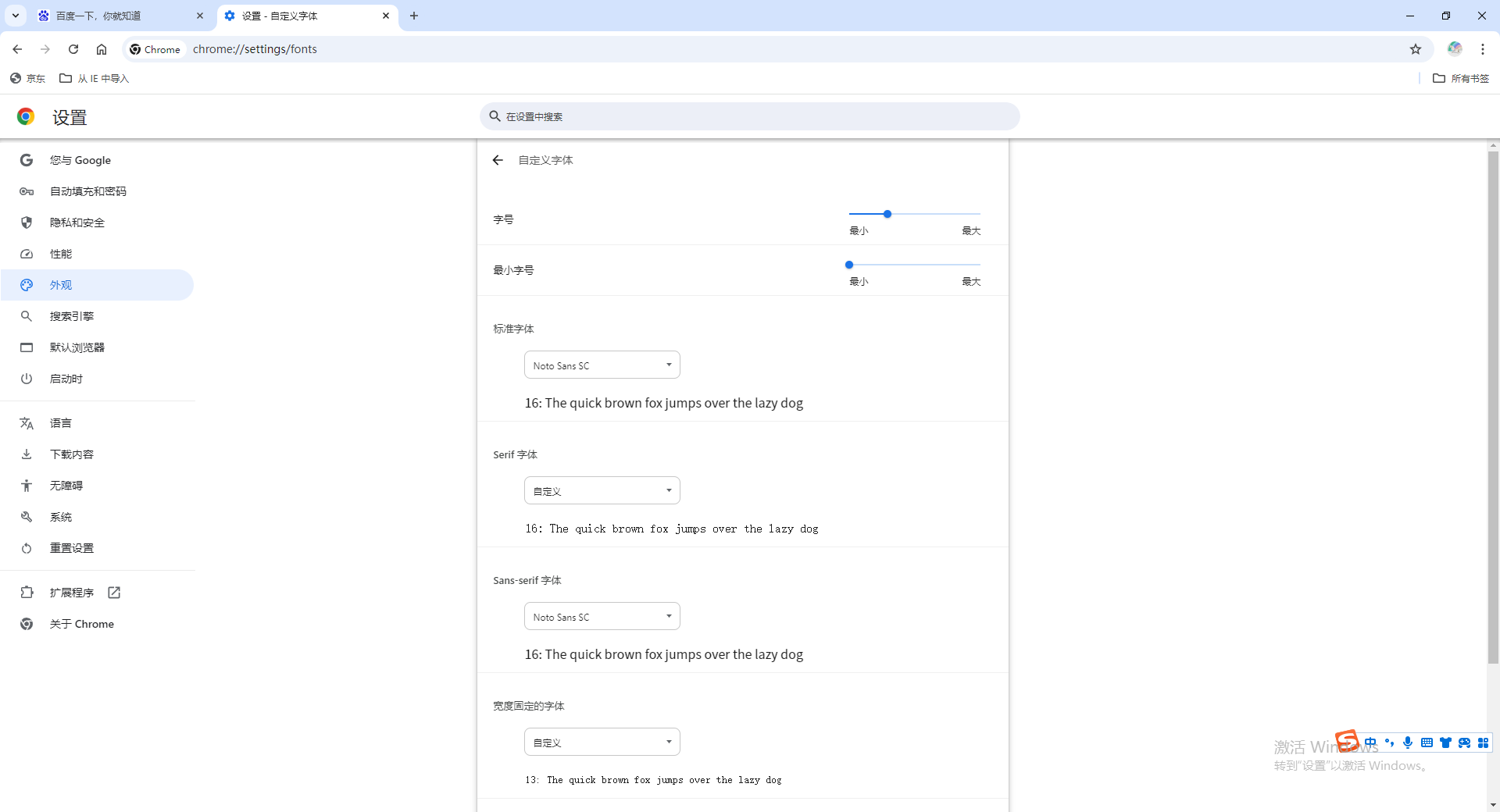
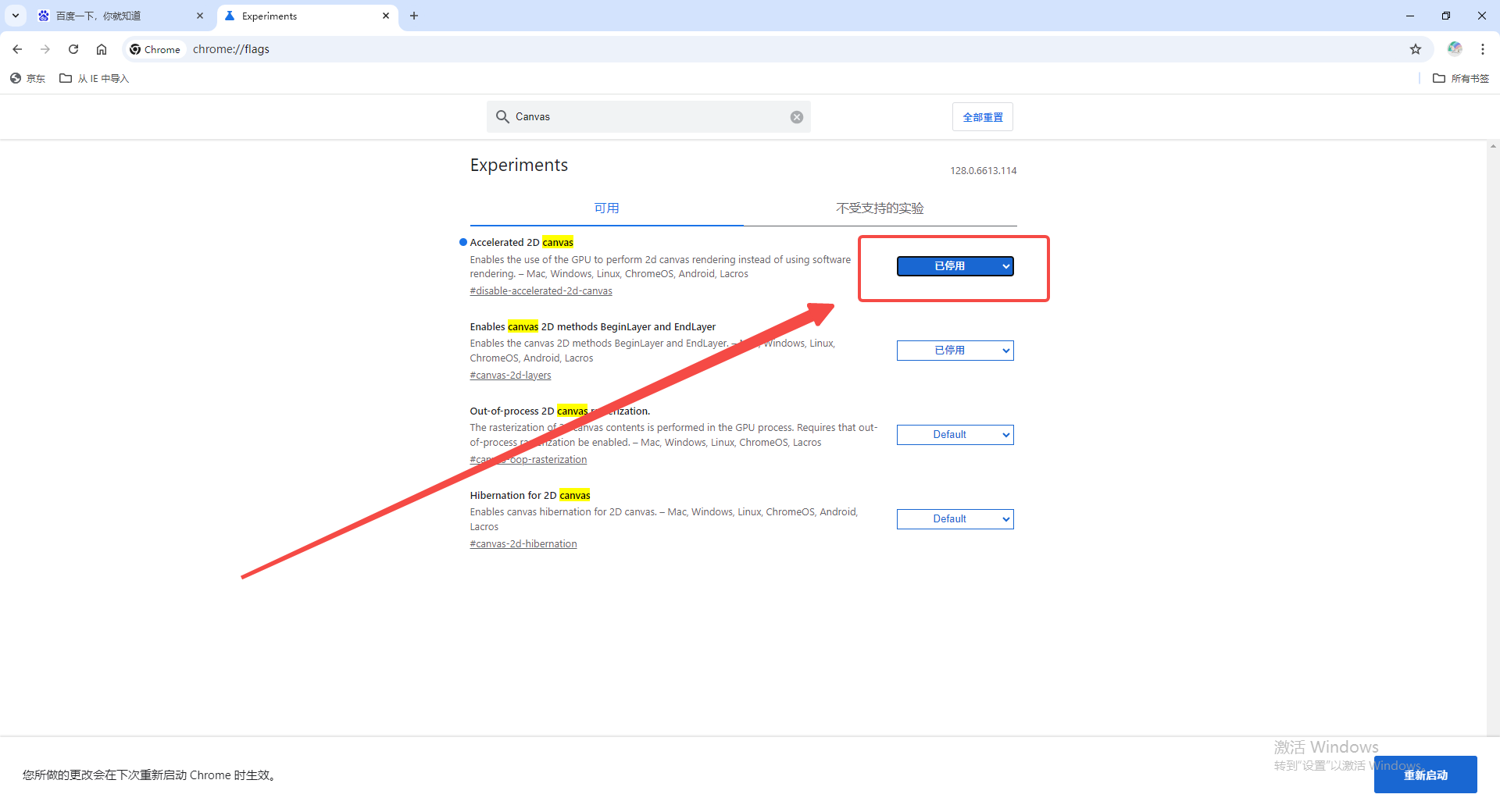
在Chrome地址栏输入chrome://flags,在搜索栏输入accelerated 2D Canvas,将其设置为Disable,然后重启浏览器以改善字体显示效果。(如图所示)

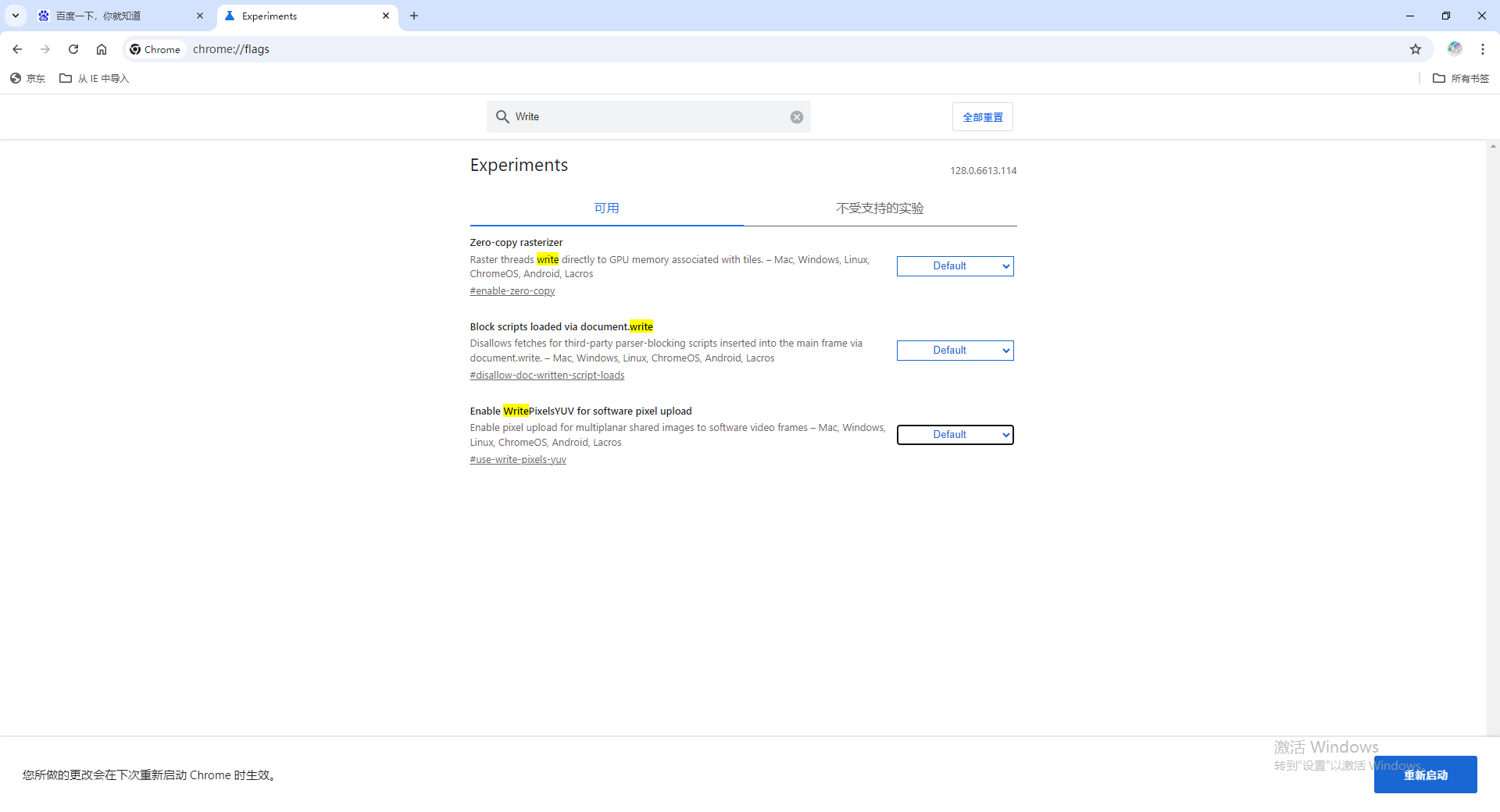
还可以禁用DirectWrite字体渲染系统,进入chrome://flags/,搜索并启用“停用DirectWrite”选项,下次启动后生效。

方法三CSS代码:
使用CSS属性-webkit-font-smoothing来控制字体平滑效果。例如,在CSS中添加-webkit-font-smoothing: antialiased;可以使字体抗锯齿显示。
利用text-rendering属性优化字体可读性,如text-rendering: optimizeLegibility;将优化段落元素的字体显示效果。(如图所示)

以上就是本期分享的【谷歌浏览器如何调整字体渲染的平滑度?操作步骤详情一览】全部内容,更多精彩资讯请期待下期分享。