在现代互联网使用中,流量监控对于了解和管理网络使用情况非常重要。Chrome浏览器提供了多种方法来监控和分析流量,无论是通过内置的开发者工具还是扩展插件。本文将详细介绍如何在Chrome中进行流量监控,帮助用户更好地理解和管理自己的网络使用情况。

Chrome开发者工具是一个强大的资源,可以用来监控网页加载、调试代码以及分析网络请求等。以下是如何使用开发者工具来监控流量的步骤:
1.1打开Chrome开发者工具
-快捷键:按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
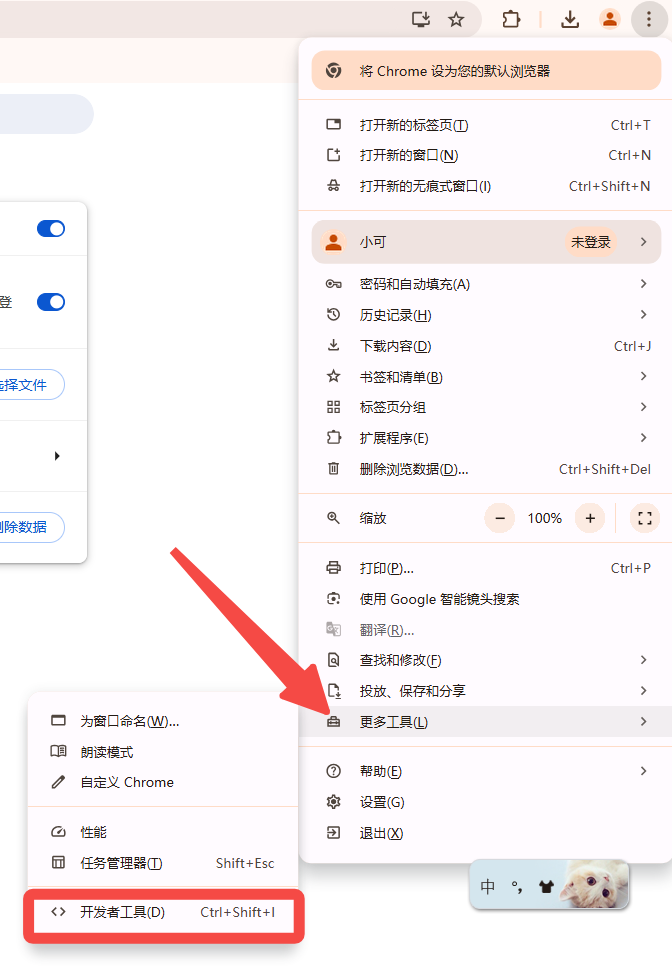
-菜单:点击右上角的三个垂直点菜单,选择“更多工具”-“开发者工具”。

1.2访问网络面板
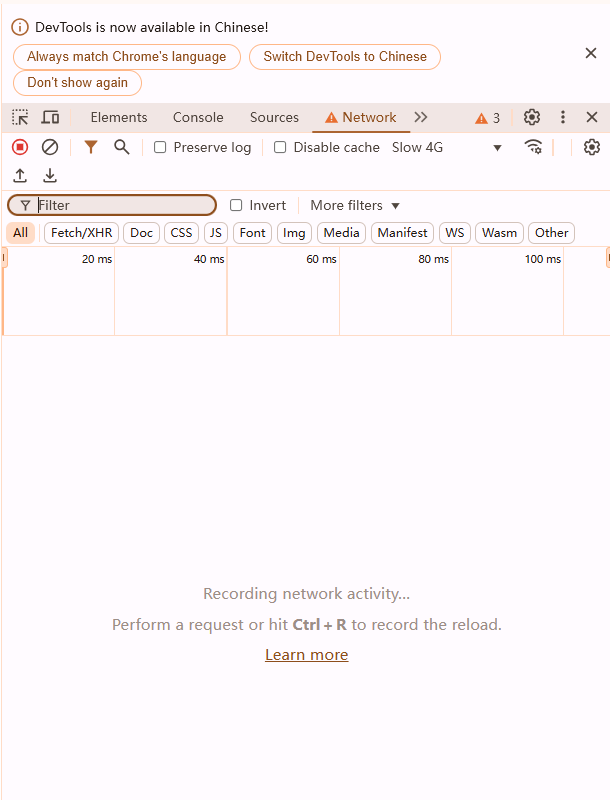
在开发者工具中,点击顶部的“Network”标签,这将显示所有网络活动的列表。

1.3刷新页面查看流量
-按下`F5`键刷新当前页面,开发者工具将捕获所有的网络请求并显示在网络面板中。
-你可以在这里看到每个请求的类型(如GET、POST)、状态码、大小、耗时等信息。
1.4分析流量数据
-点击某个具体的请求,可以查看详细的请求和响应数据,包括Headers、Preview、Response等。
-你还可以筛选特定类型的请求(如XHR、JS、CSS等)以便更好地分析。
除了开发者工具,Chrome还提供了许多扩展插件,可以更加方便地进行流量监控。以下是一些常用的插件及其使用方法:
2.1 TrafficTicker
TrafficTicker是一款可以实时监控Google Analytics上的网站流量的插件。
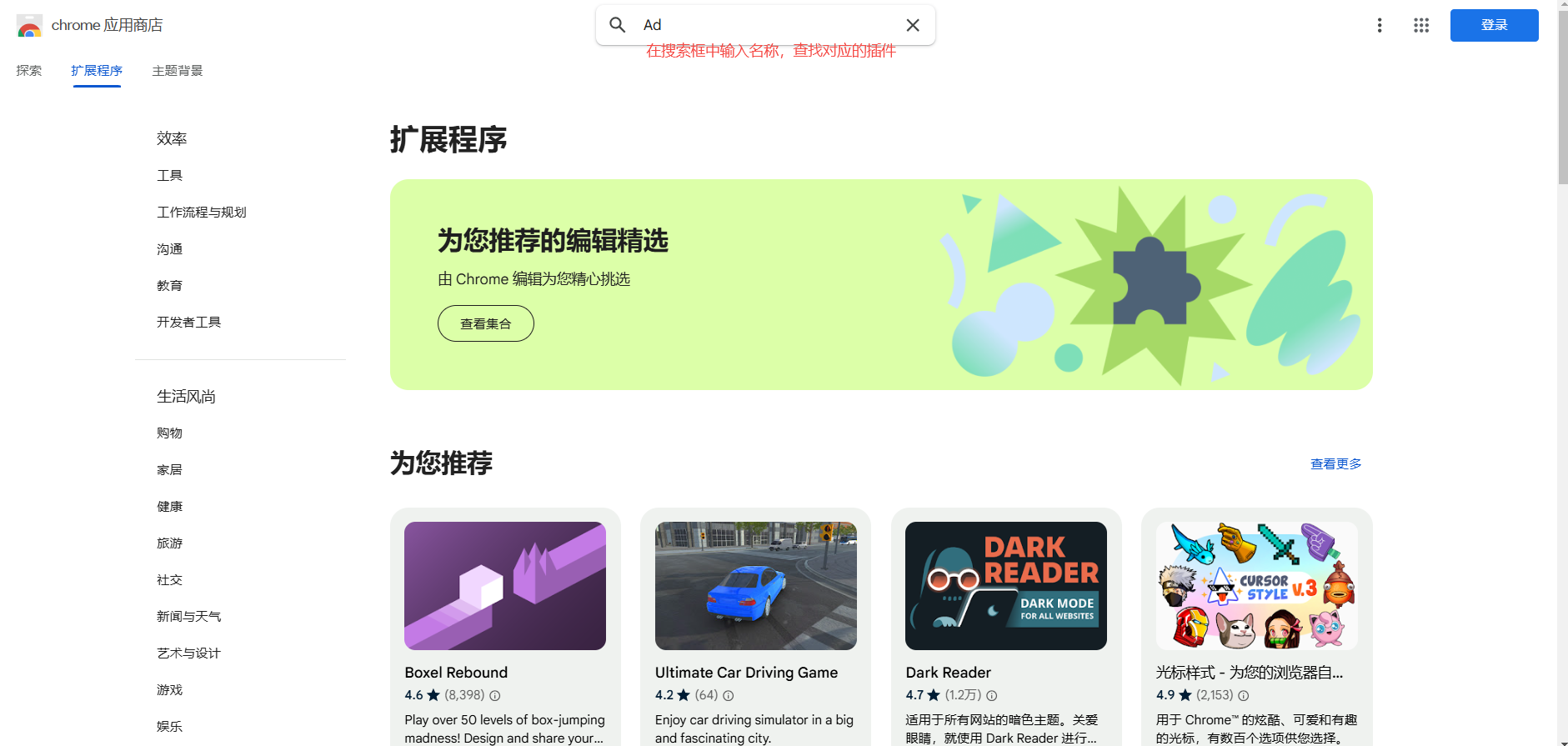
-安装:在Chrome网上应用店搜索“TrafficTicker”并安装。

-使用:安装后,点击浏览器右上角的插件图标,登录你的Google Analytics账户,即可查看实时流量数据。
-特点:无需打开Google Analytics网站,直接在浏览器内查看流量数据;支持设置多个流量警报。
2.2 AdGuard
AdGuard不仅可以拦截广告,还可以监控HTTP/HTTPS流量。
-安装:在Chrome网上应用店搜索“AdGuard”并安装。
 -使用:安装后,插件会自动开始工作,拦截广告的同时也会记录相关的流量信息。
-使用:安装后,插件会自动开始工作,拦截广告的同时也会记录相关的流量信息。
-特点:专注于过滤广告流量,适合希望减少广告干扰的用户。
2.3 NetInternals Bandwidth
这是一个内置的Chrome工具,用于监控网络带宽使用情况。
-访问:在地址栏输入`chrome://net-internals/bandwidth`并回车。
-使用:页面会显示当前的网络带宽使用情况,包括上传和下载速度。点击“Reset”可以重新开始统计。
-特点:简单直观,适合快速查看带宽使用情况。
无论是使用开发者工具还是扩展插件,Chrome都提供了丰富的功能来帮助用户监控和管理流量。选择合适的工具取决于你具体的需求,例如是否需要详细的请求数据分析或是简单的实时流量监控。希望这篇教程能帮助你更好地理解和使用Chrome的流量监控功能。