在进行网页开发时,确保页面在移动设备上正确显示和运行至关重要。Chrome浏览器提供了多种方法来模拟移动设备的显示效果,从而帮助开发者进行预览和调试。本文将详细介绍如何使用Chrome的移动端预览功能,让你轻松掌握这一实用技能。

1.打开Chrome开发者工具
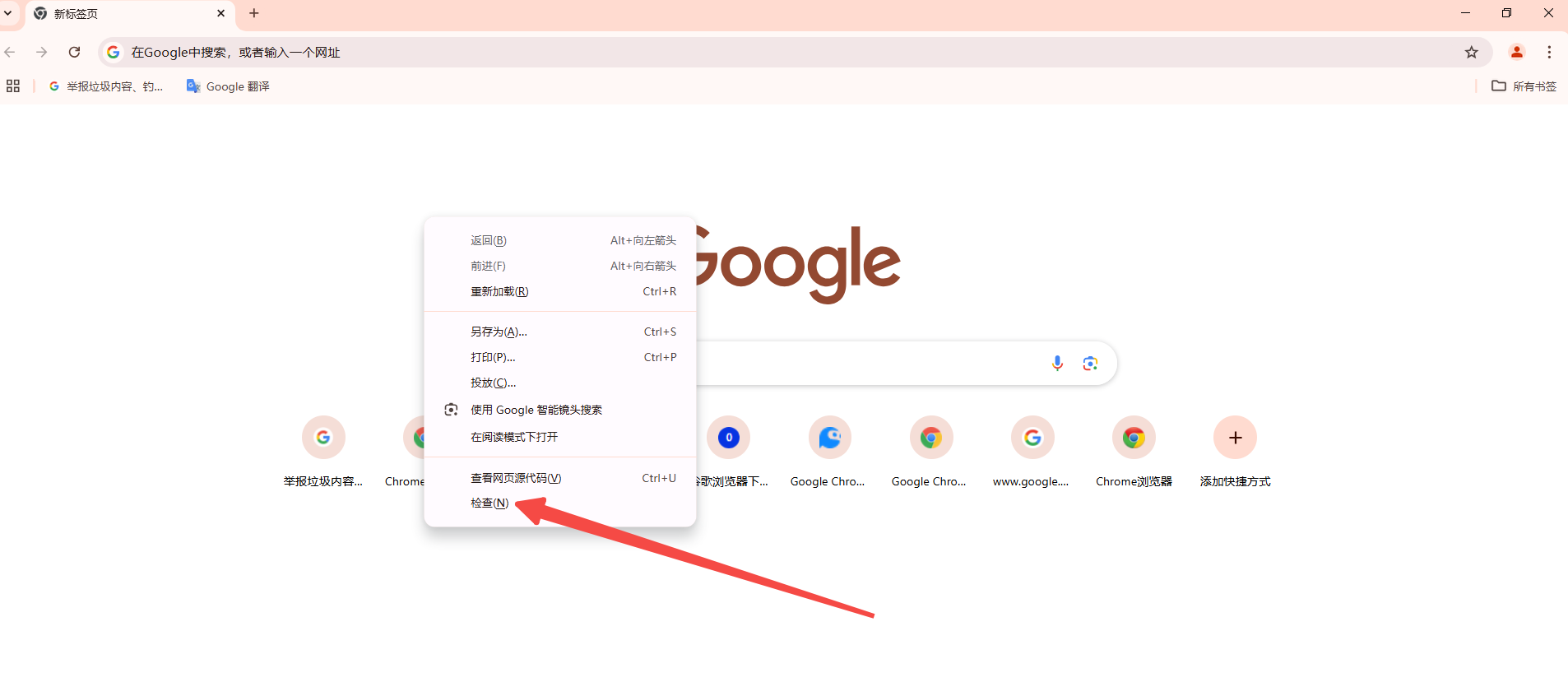
-在PC端:按下F12键或右键点击页面选择“检查”(Inspect)。

-在Mac端:按下Command+Option+I键。
2.进入设备模拟模式
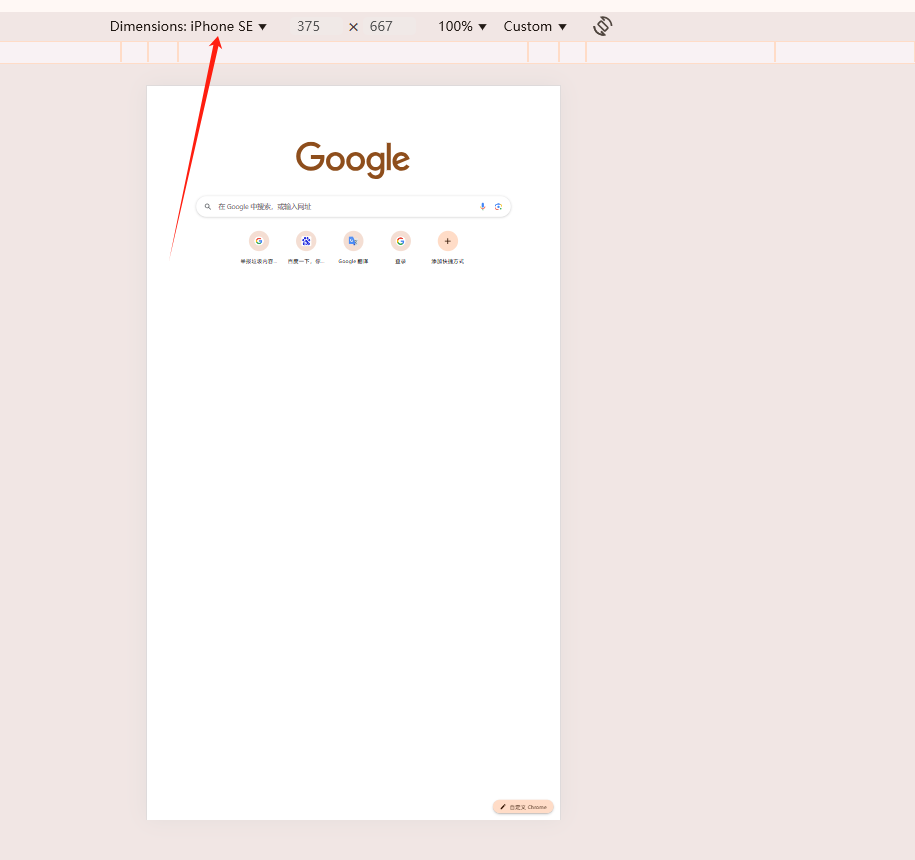
-点击开发者工具顶部的设备图标(或使用快捷键Ctrl+Shift+M)。
-在设备列表中,你可以看到各种预设的设备类型和分辨率,包括常见的iPhone、iPad和Android设备。选择一个你想要模拟的设备。

3.调整网络条件
-你可以在设备模拟模式下选择不同的网络条件(如离线、弱网等),以测试页面在不同网络环境下的表现。
如果不方便部署到测试服务器,可以使用ngrok等本地网络调试工具,将本地开发环境暴露到公网,通过生成的临时URL在移动设备上访问和测试页面。
1.安装ngrok
-你可以从[ngrok官网]下载并安装ngrok。
2.启动ngrok
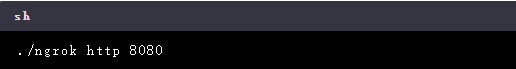
-假设你的本地开发服务器运行在8080端口,运行以下命令:

-ngrok会生成一个临时URL,例如http://abcd1234.ngrok.io。
3.在移动设备上访问
-确保手机和PC连得是同一个Wi-Fi,然后在手机浏览器中输入ngrok生成的临时URL,即可访问本地开发的页面。
如果你需要在微信中调试移动端页面,可以使用微信web开发者工具。
1.下载并安装微信web开发者工具
-官方链接:[微信web开发者工具下载]
2.配置网络代理
-启动微信web开发者工具后,选择“移动调试”选项,按照提示配置手机的网络代理设置。
-关闭手机上的Wi-Fi代理模式,从手动改为关闭。
3.开始调试
-点击开始调试,微信web开发者工具会提供一个二维码,使用微信扫描该二维码后,即可在微信内预览和调试页面。
通过以上几种方法,你可以轻松在Chrome中进行移动端预览和调试。无论是使用Chrome开发者工具自带的设备模拟模式,还是借助本地网络调试工具如ngrok,亦或是使用微信web开发者工具,都能帮助你更好地完成移动端网页的开发和优化。希望这篇教程对你有所帮助,祝你在网页开发过程中一切顺利!