在日常使用Chrome浏览器时,我们经常会访问各种网页。为了提升再次访问这些网页时的加载速度和整体浏览体验,Chrome会自动存储一些常用的资源,如图片、CSS、JavaScript等文件。这些存储的数据被称为“缓存”。然而,有时候我们需要查看或管理这些缓存数据,例如调试网页、清理缓存以释放空间,或者提取某些特定资源。本文将详细介绍几种查看Chrome浏览器中缓存存储的方法,帮助你更好地理解和操作浏览器缓存。

1.使用`localStorage`查看本地存储
在Chrome控制台中输入以下命令即可查看当前域名下的所有`localStorage`数据:

此方法适用于查看简单的键值对数据。
2.使用`sessionStorage`查看会话存储
与`localStorage`类似,`sessionStorage`用于存储临时数据,仅在页面会话期间有效。输入以下命令查看`sessionStorage`数据:

这种方法同样适用于查看键值对数据。
3.查看Cookie
Cookie是另一种常见的缓存机制,用于保存用户会话信息。可以通过以下命令查看所有Cookie:

由于Cookie通常以字符串形式存储,可以进一步处理来解析详细信息:

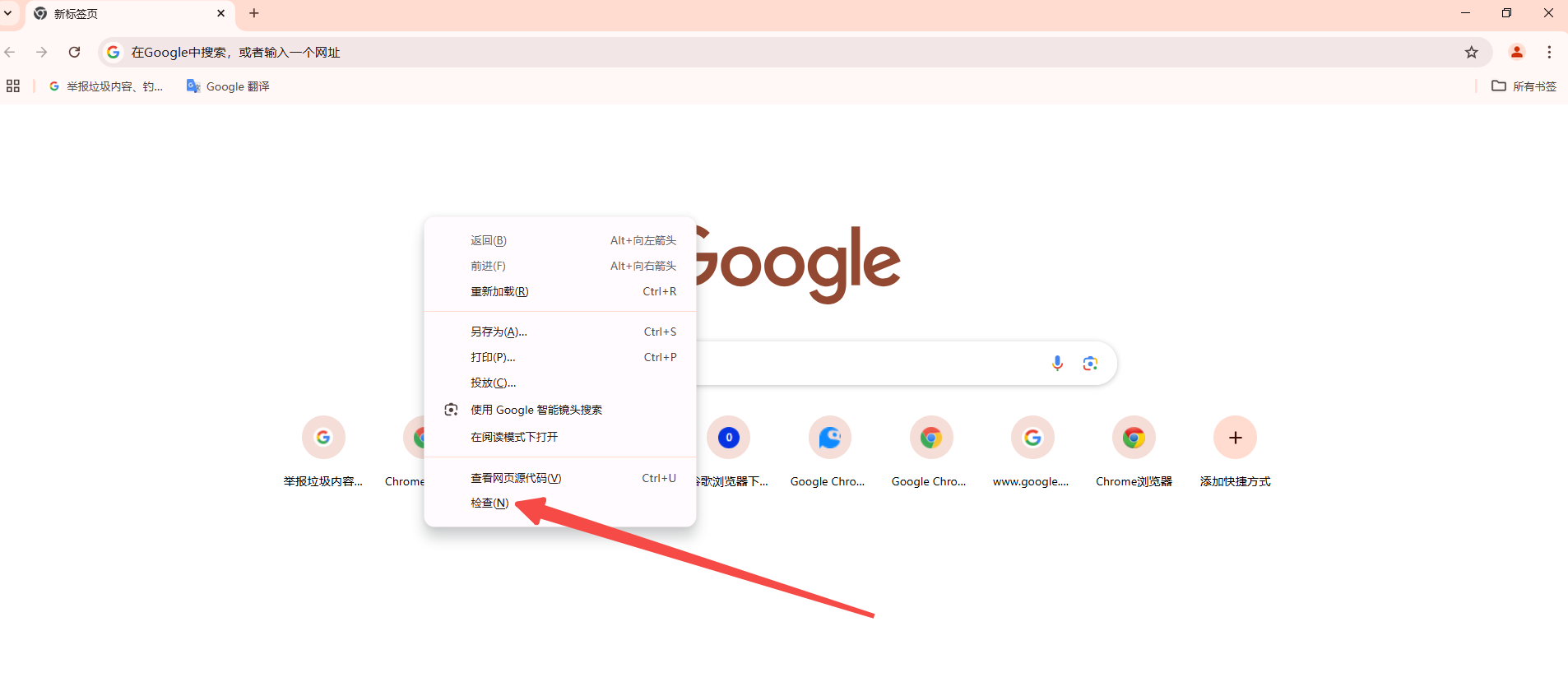
1.打开开发者工具
按`F12`键或右键点击页面选择“检查”来打开Chrome开发者工具。

2.导航到“Application”选项卡
在开发者工具界面中,点击“Application”选项卡。这个选项卡包含了多种类型的存储数据,包括Service Workers、CacheStorage、Local and Session Storage、Cookies等。
3.查看不同类型的缓存数据
-CacheStorage:这里存储了当前网站所有的缓存资源。点击对应的缓存,可以在右侧详细查看其内容。
-Local and Session Storage:这两个部分分别显示了当前域名的本地存储和会话存储数据。
-Cookies:显示当前网站的所有Cookie,包括名称、值、域等信息。
1.ChromeCacheView
ChromeCacheView是一个第三方工具,专门用于解析Chrome的缓存文件。下载并运行ChromeCacheView后,它会自动扫描系统的Chrome缓存目录,并以友好的界面展示缓存的各项参数,如网址、类型、大小等。
2.VideoCacheView
如果你需要提取视频文件,可以使用VideoCacheView这个工具。它能够扫描并提取IE,Firefox,Chrome等多种浏览器缓存的视频文件,非常方便。
查看和管理Chrome浏览器中的缓存存储是一项非常实用的技能,无论是进行网页调试还是简单的缓存清理,掌握这些方法都能大大提高你的工作效率。本文介绍了通过控制台代码、开发者工具以及外部工具来查看缓存的方法,希望能帮助你更好地了解和使用Chrome浏览器的缓存功能。