在日常浏览网页时,你是否曾经好奇过某个网页占用了多少系统资源?特别是当你觉得电脑变慢或者Chrome变得卡顿时,了解每个标签页的内存使用情况可以帮助你找到问题的根源。本文将详细介绍如何使用Chrome浏览器的任务管理器来监控和分析页面的内存使用情况。

Chrome提供了一个内置的工具——任务管理器,可以实时显示当前浏览器各标签页、插件等资源的使用情况。以下是具体的操作步骤:
1.打开Chrome任务管理器
-Windows用户:按下`Shift+Esc`快捷键。
-Mac用户:选择顶部菜单栏中的`Chrome-窗口-任务管理器`。
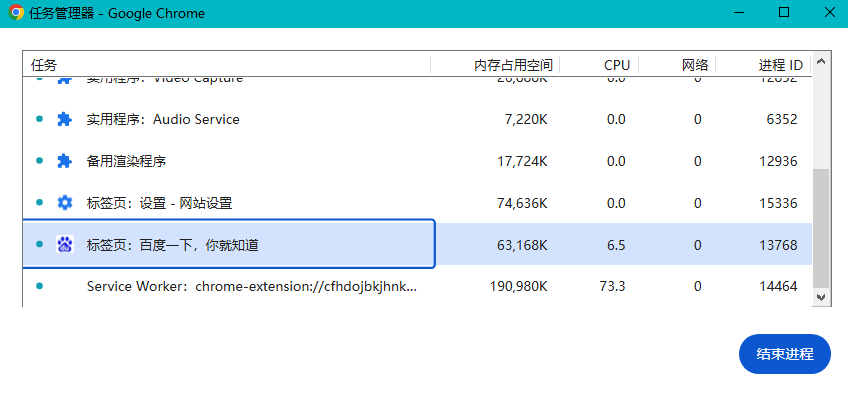
2.解读任务管理器界面
任务管理器打开后,你会看到一个包含多个标签页和插件的资源使用情况列表。重点关注以下几个列:

-内存占用空间(MB):表示原生内存的使用量。
-JavaScript使用的内存(MB):表示JS堆的大小,括号中的数字是实时的内存使用量。
这些数据可以帮助你判断哪个标签页或插件占用了较多资源,从而进行优化或关闭。
除了任务管理器,Chrome还提供了强大的开发者工具,用于更详细的性能分析和内存快照。以下是具体操作步骤:
1.打开Chrome开发者工具
-按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
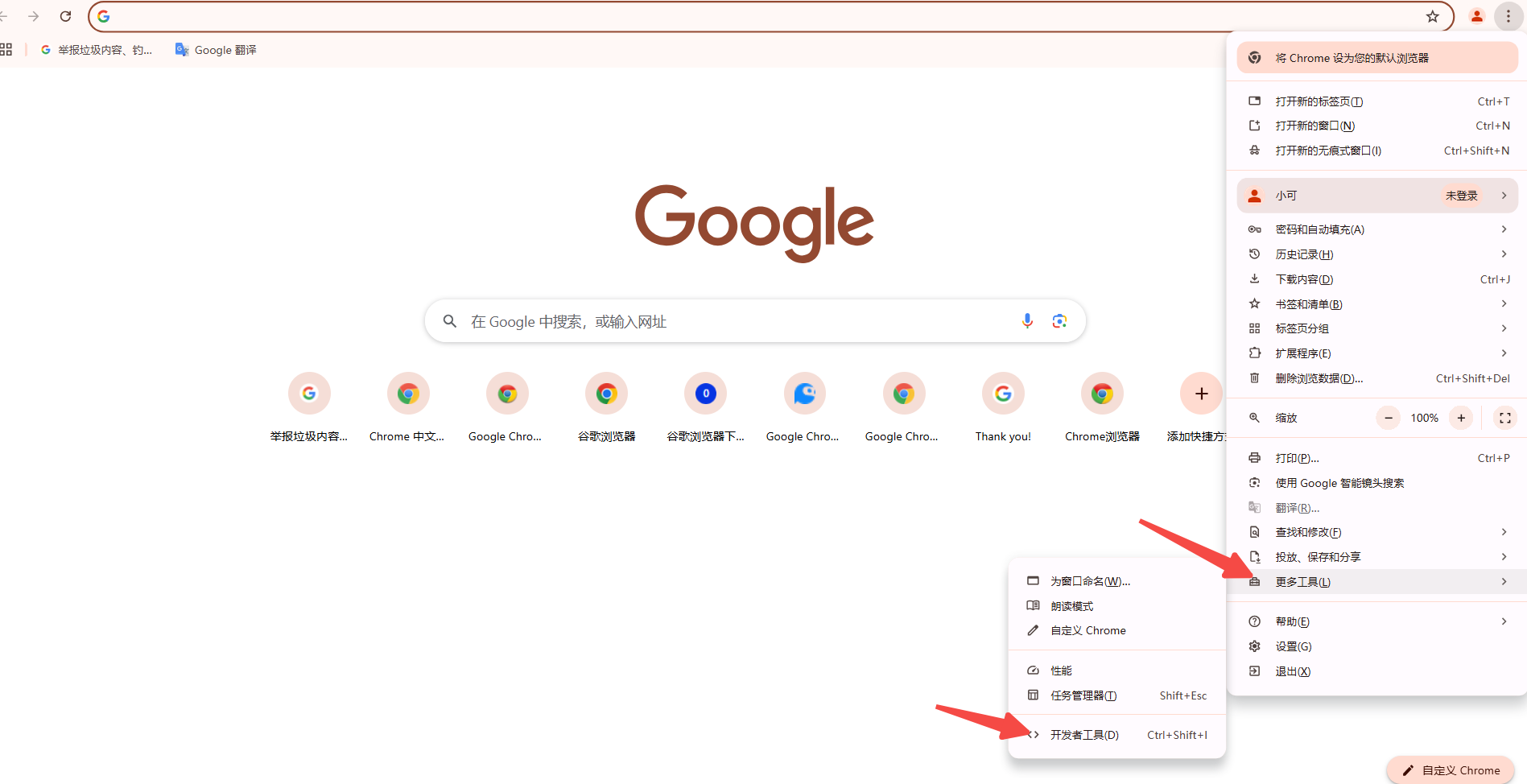
-也可以点击Chrome右上角的三个点菜单,选择`更多工具-开发者工具`。

2.使用Memory面板
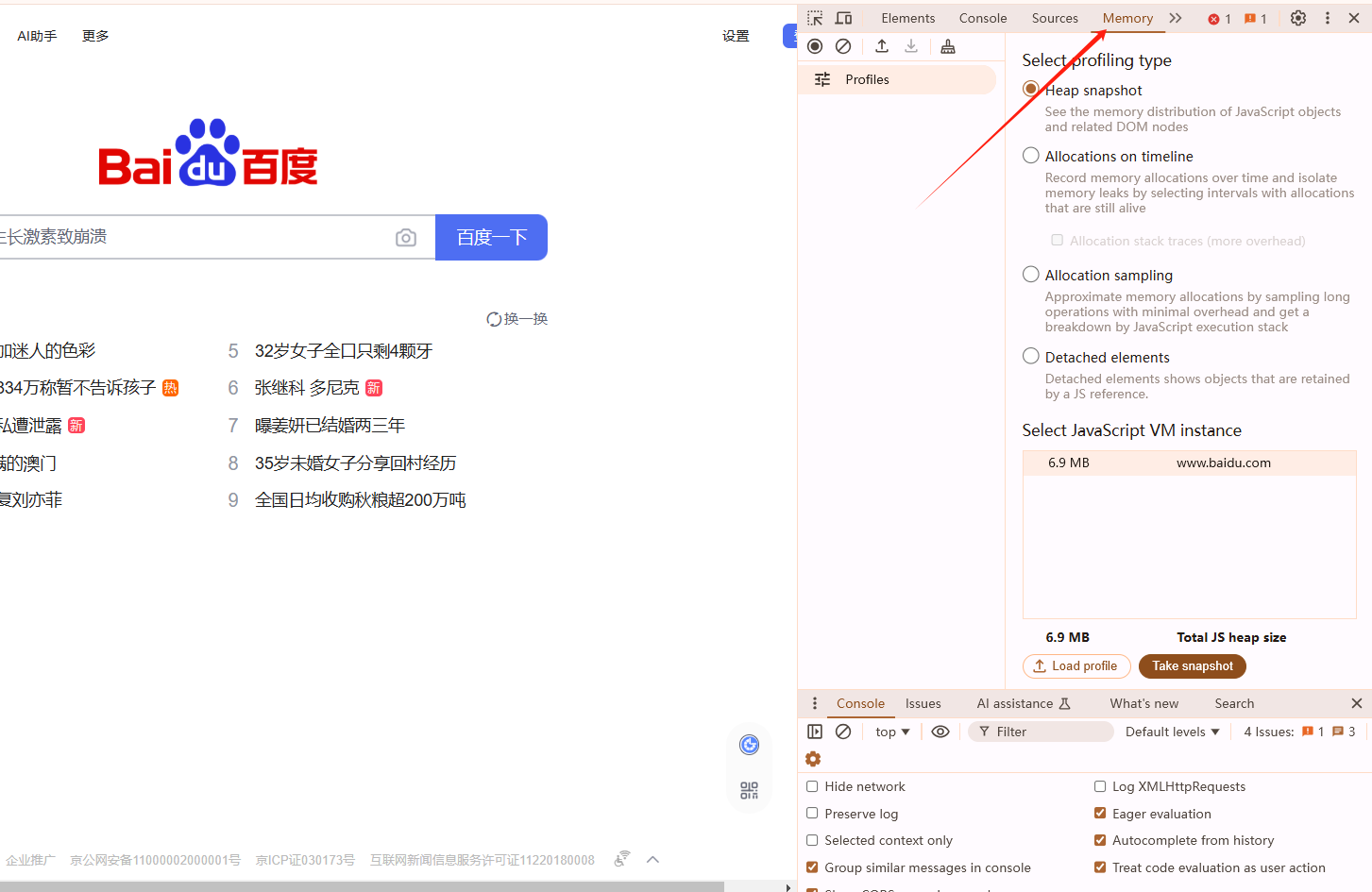
-在开发者工具中,点击`Memory`选项卡。

-你可以选择以下几种方式来记录和分析内存使用情况:
-Heap snapshot:打印当前的JavaScript对象和相关DOM节点的内存分配情况。
-Allocation instrumentation on timeline:在时间轴上记录内存分配情况。
-Allocation sampling:通过采样方法记录内存分配,这种方式对性能影响较小,适合长时间的监控。
3.分析快照文件
-在Memory面板中,你可以查看不同时间点的内存快照,比较它们的差异以发现内存泄漏等问题。
-使用`Summary`视图按构造函数名称分组对象,有助于识别哪些类型的对象占用了较多内存。
-`Comparison`视图可以比较两个快照之间的差异,帮助你理解内存变化的原因。
通过Chrome的任务管理器和开发者工具,你可以轻松查看和分析网页的内存使用情况。这不仅有助于优化浏览器性能,还能帮助你诊断和解决内存泄漏等问题。