
Google Chrome浏览器是全球最受欢迎的网络浏览器之一,以其快速、安全和丰富的扩展功能著称。用户在使用过程中会积累大量的书签、历史记录和密码等数据。如果你换了新设备或重装了系统,可能需要将旧设备上的这些数据导入到新的Chrome浏览器中。本文将详细介绍如何在Chrome浏览器中导入浏览历史记录的步骤,并附带一些有用的技巧。

1.导出浏览历史记录
在开始导入过程之前,需要先从源浏览器中导出浏览历史记录。以下是导出Chrome数据的步骤:
1.1打开Chrome浏览器。
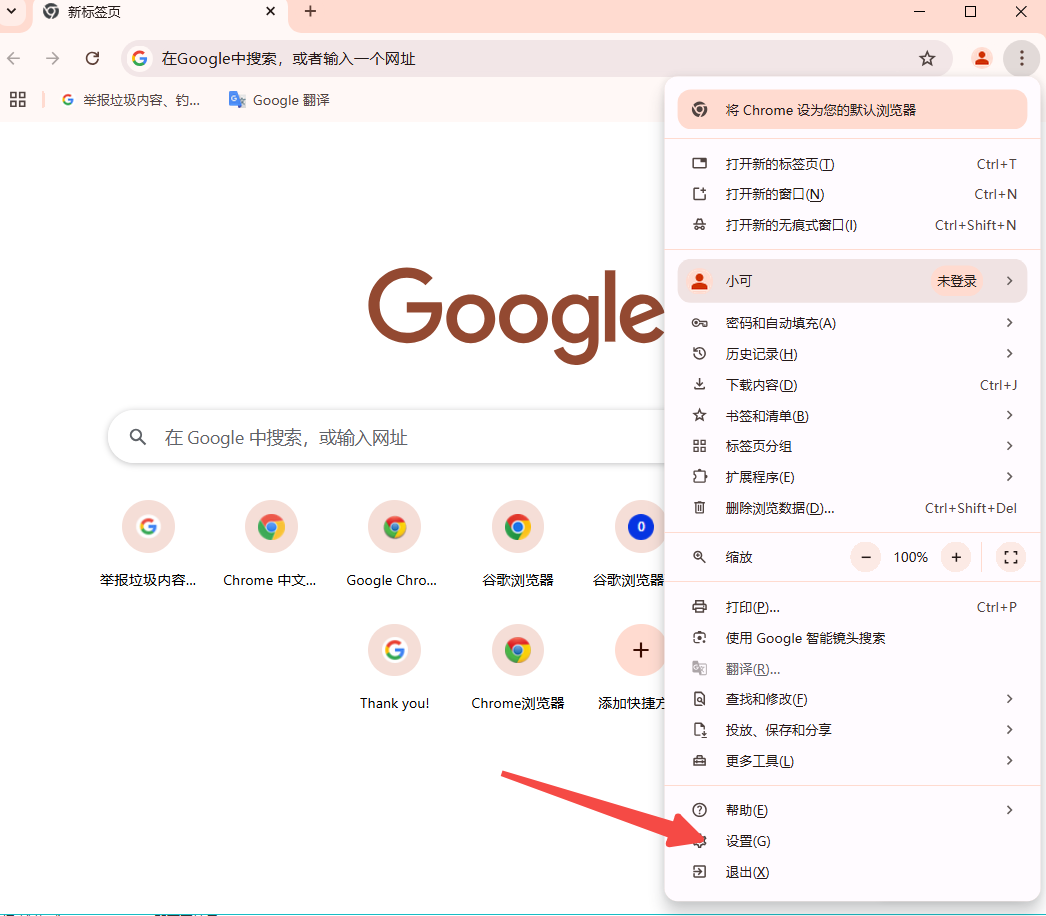
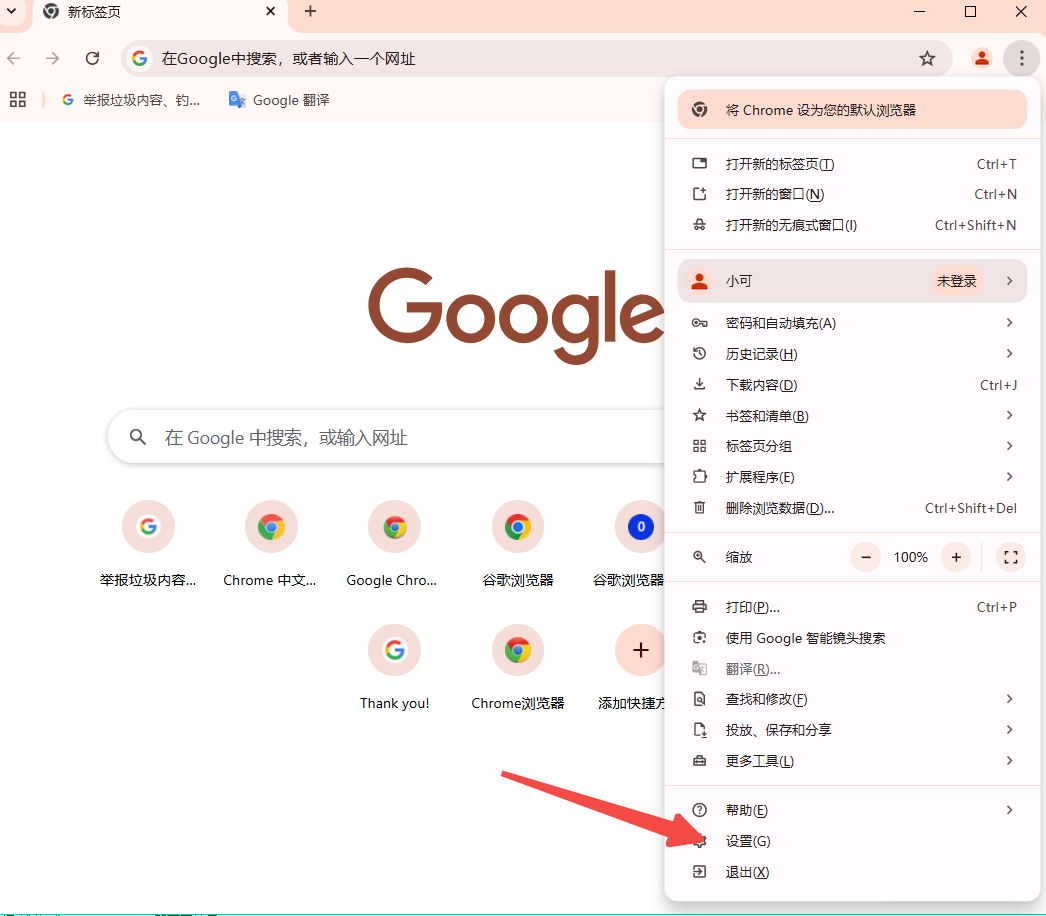
1.2点击右上角的三个垂直点菜单,选择“设置”。

1.3在设置页面左侧栏中,点击“导入浏览器数据”或直接访问chrome://settings/importDataURL。
1.4在页面右侧,你会看到一个“导出书签”的按钮。点击它,然后选择保存位置,将书签文件保存为HTML格式。
2.导入浏览历史记录到新设备
现在你已经成功导出了浏览历史记录,接下来将这些数据导入到新的Chrome浏览器中。
2.1打开新设备的Chrome浏览器。
2.2点击右上角的三个垂直点菜单,选择“设置”。

2.3在设置页面左侧栏中,点击“导入浏览器数据”或直接访问chrome://settings/importDataURL。
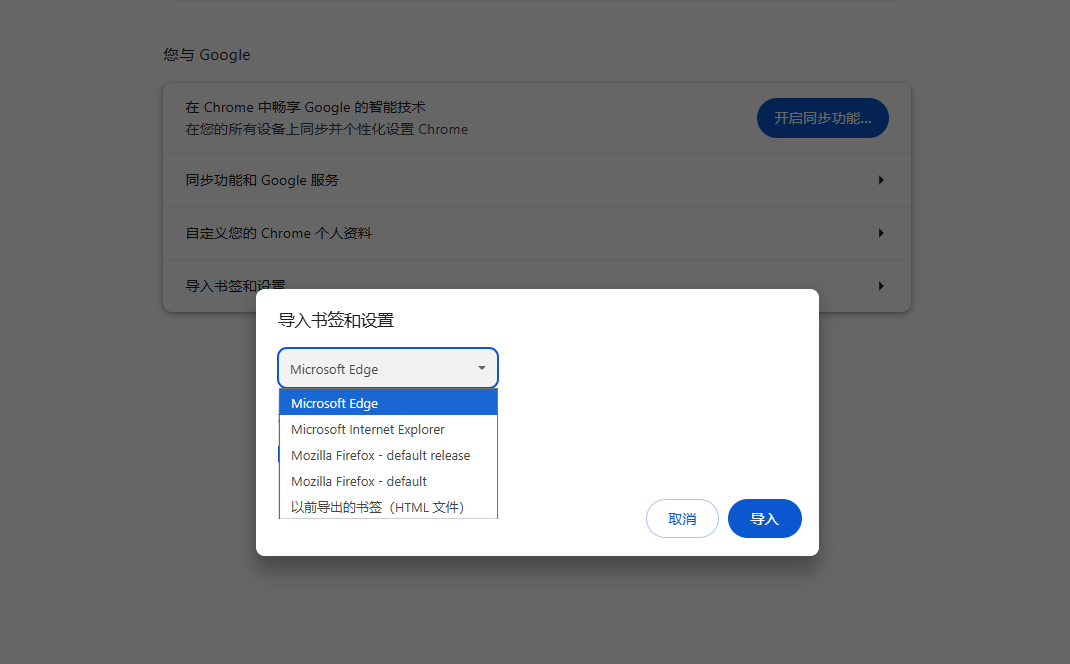
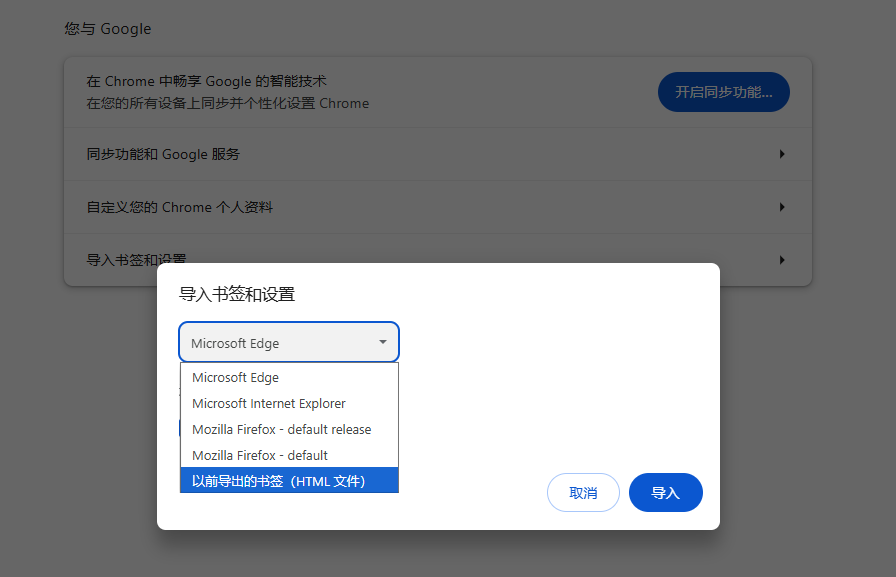
2.4在“导入书签和设置”页面,你会看到多个选项来选择数据导入的来源,包括从其他浏览器(如Firefox、Edge等)和从书签文件(HTML文件)。

2.5选择“书签HTML文件”,然后浏览并选择你之前导出的书签文件。

2.6完成导入:点击“导入”按钮,等待片刻,你的书签、历史记录、密码等数据将被导入到新的Chrome浏览器中。
1.调试JavaScript代码
调试JavaScript代码是开发过程中的重要环节。Chrome提供了强大的开发者工具,可以帮助你轻松调试JavaScript代码。以下是具体步骤:
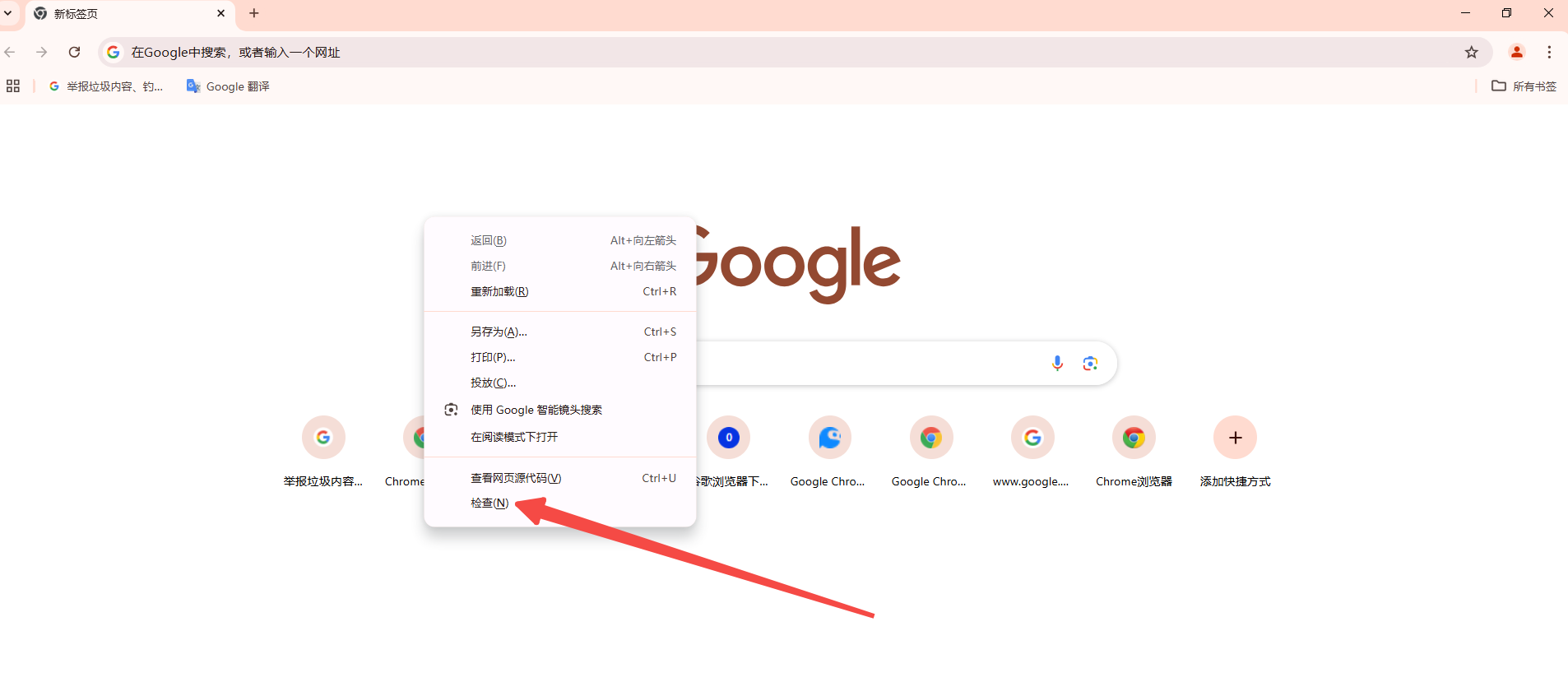
1.1打开Chrome浏览器,按下F12键或右键点击页面,选择“检查”。

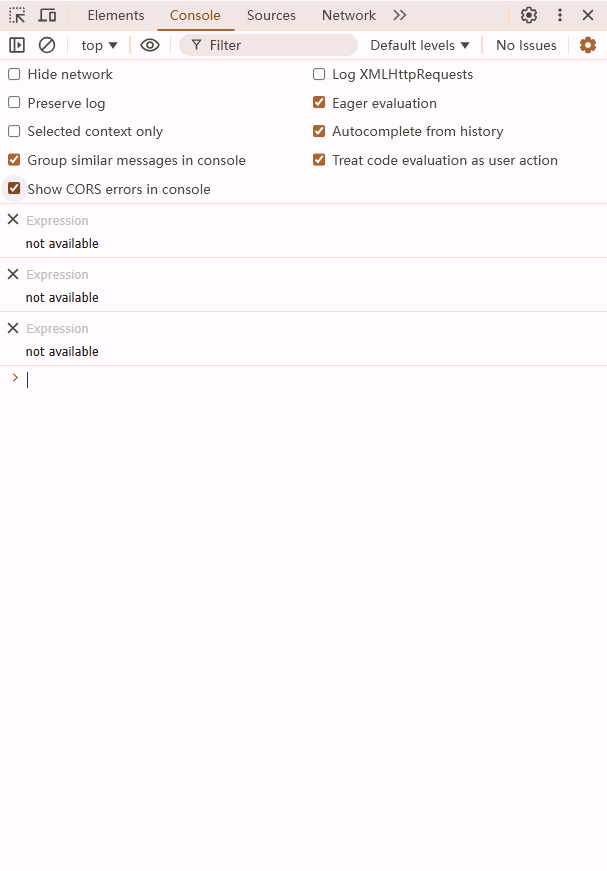
1.2在开发者工具中,点击“Console”标签,可以在这里输入和执行JavaScript代码。

1.3点击“Sources”标签,可以查看和调试网页中的JavaScript源代码。
2.自动填充表单数据
Chrome的自动填充功能可以大大简化表单填写过程。以下是启用自动填充功能的步骤:
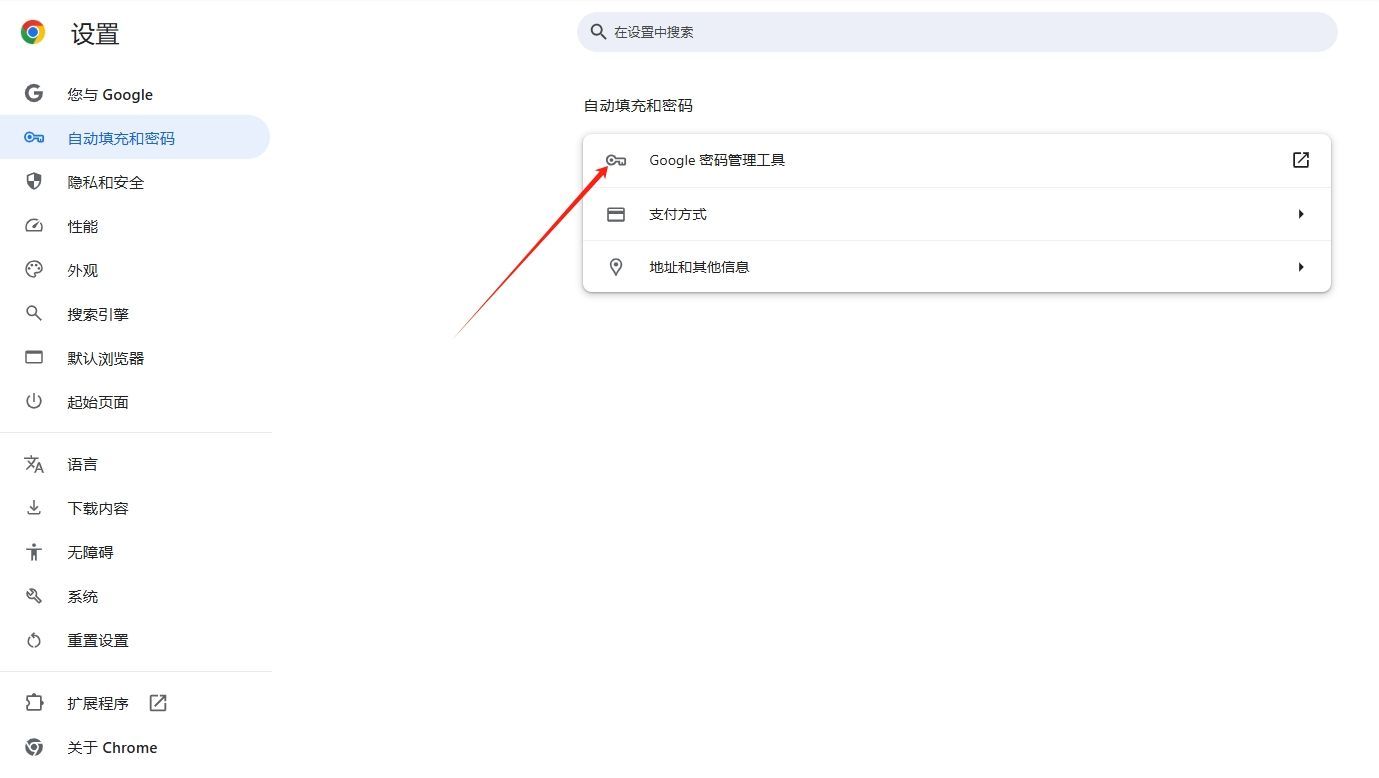
2.1打开Chrome浏览器,点击右上角的三个垂直点菜单,选择“设置”。
2.2在设置页面,点击“高级”,然后找到“密码和表单”部分。

2.3开启“自动填充设置”,根据需要勾选表单数据和密码等选项。
3.查看请求头和响应头
查看请求头和响应头对于调试网络请求非常有用。以下是具体步骤:
3.1打开Chrome浏览器,按下F12键或右键点击页面,选择“检查”。
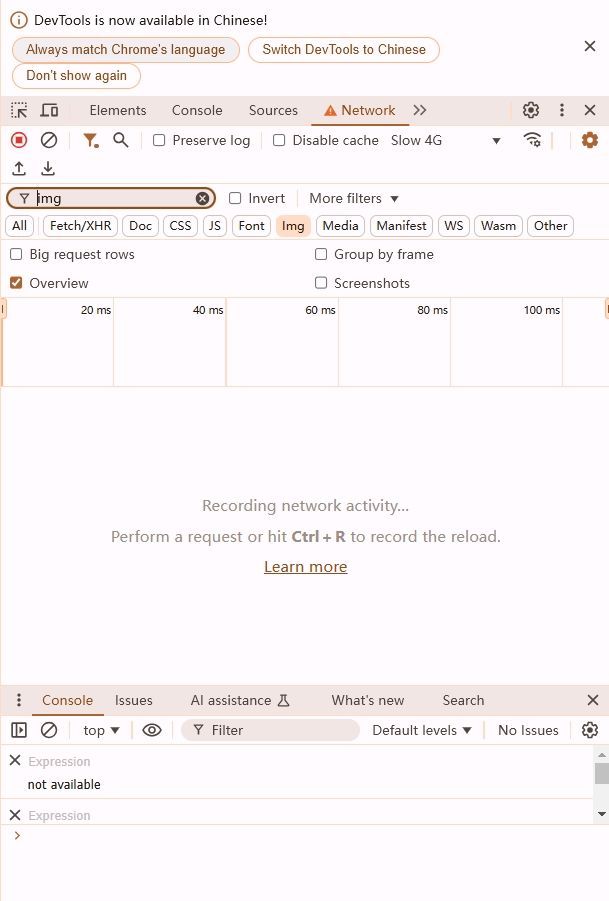
3.2在开发者工具中,点击“Network”标签。

3.3刷新页面,可以看到所有的网络请求。点击任意一个请求,可以在右侧面板中查看详细的请求头和响应头信息。
通过本文的介绍,你应该已经掌握了在Chrome浏览器中导入浏览历史记录的方法,并且学会了一些实用的技巧,如调试JavaScript、自动填充表单数据以及查看请求头和响应头。这些技能将大大提高你的浏览和开发效率。希望这篇教程对你有所帮助!