在现代互联网应用中,了解用户的在线状态对于提供个性化体验和优化服务至关重要。本文将介绍如何在Chrome扩展中检测用户是否在线,并提供相应的代码示例和步骤。通过这些方法,你可以实现实时监控用户状态,并在必要时进行相应的操作。

检测用户是否在线通常涉及监测网络连接状态或检查与服务器的通信情况。在Chrome扩展中,我们可以利用Web API和后台脚本来实现这一功能。本文将详细介绍两种主要的方法:使用Navigator.onLine属性和使用XMLHttpRequest进行心跳检测。
1. Navigator.onLine简介
Navigator.onLine是一个Boolean值,表示浏览器是否处于在线状态(即是否能够连接到互联网)。这个属性是读取网络状态的最简单方法之一。
2. 实现步骤
(1)创建manifest文件
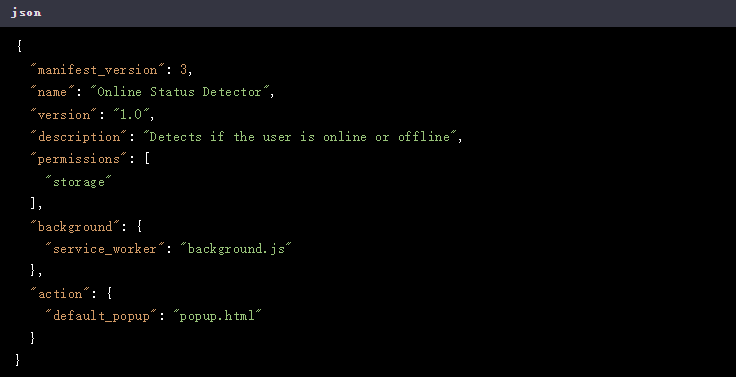
首先,创建一个基本的Chrome扩展清单文件manifest.json:

(2)编写背景脚本
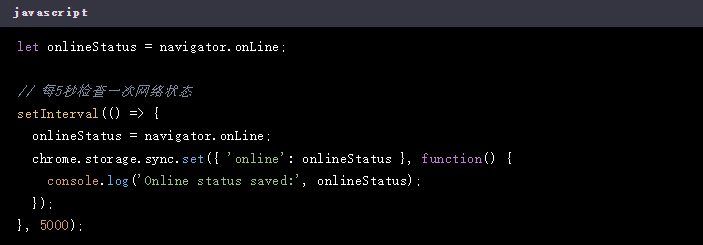
在background.js文件中,我们将使用chrome.storage来存储在线状态,并定期更新该状态:

(3)编写弹出页面
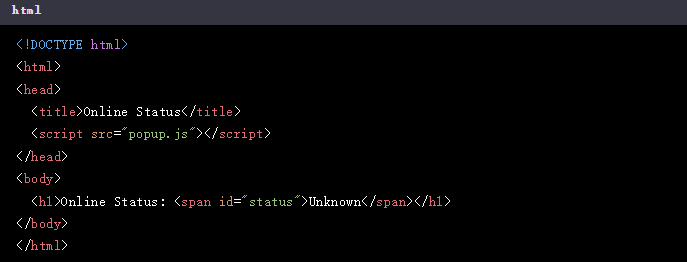
在popup.html中,显示当前的在线状态:

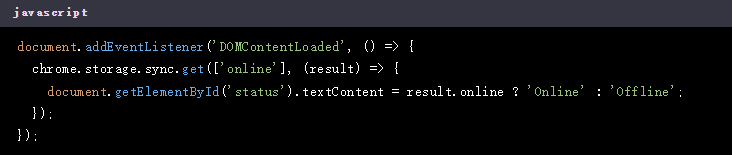
在popup.js中,读取存储的在线状态并显示:

3. 测试扩展
加载扩展至Chrome浏览器。
打开扩展的弹出页面,观察在线状态的变化。
1. 心跳检测简介
心跳检测是通过定期发送请求到服务器来确认网络连接是否正常。这种方法比单纯依赖Navigator.onLine更为可靠,因为它可以绕过某些本地网络限制。
2. 实现步骤
(1)创建manifest文件
与之前相同,使用相同的manifest.json。
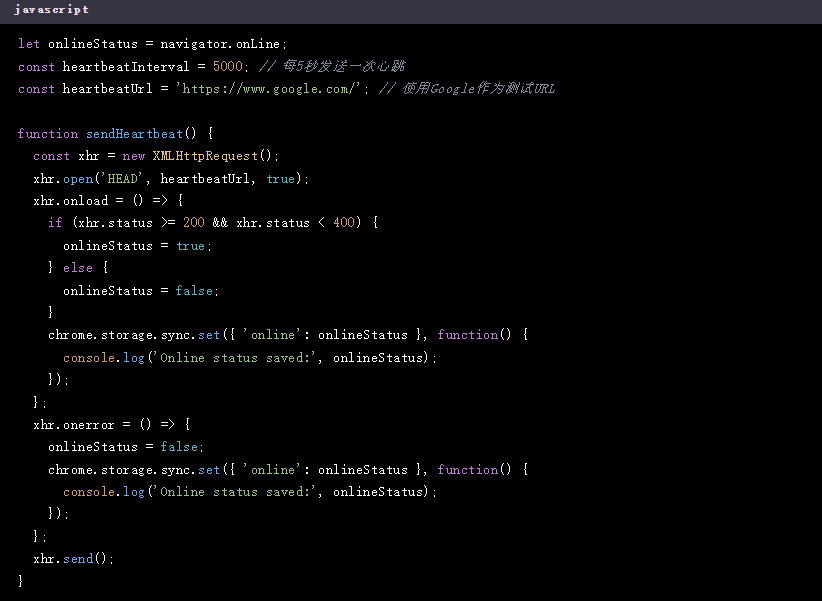
(2)编写背景脚本
在background.js中,设置一个定时器来发送心跳请求:

(3)编写弹出页面
与之前相同,使用相同的popup.html和popup.js。
3. 测试扩展
加载扩展至Chrome浏览器。
打开扩展的弹出页面,观察在线状态的变化。
你可以尝试断开网络连接,观察状态是否正确更新为“Offline”。
本文介绍了两种在Chrome扩展中检测用户是否在线的方法:使用Navigator.onLine和使用XMLHttpRequest进行心跳检测。第一种方法简单直接,适用于大多数情况;第二种方法更为可靠,适用于需要更精确控制的场景。通过这两种方法,你可以轻松实现对用户在线状态的实时监控,并根据需要进行相应的处理。希望这篇教程对你有所帮助!