WebSocket是一种网络通信协议,允许在单个TCP连接上进行全双工通信。它被广泛应用于需要实时双向数据传输的场景中,例如在线聊天应用、实时通知和推送服务等。Chrome浏览器提供了强大的开发者工具来帮助开发人员查看和管理WebSocket连接。本文将详细介绍如何在Chrome浏览器中查看所有打开的WebSocket连接,并提供相关步骤和示例。

Chrome DevTools是一个强大的工具,可以帮助开发人员调试网页和应用。通过DevTools,您可以查看页面加载的所有网络请求,包括WebSocket连接。以下是详细步骤:
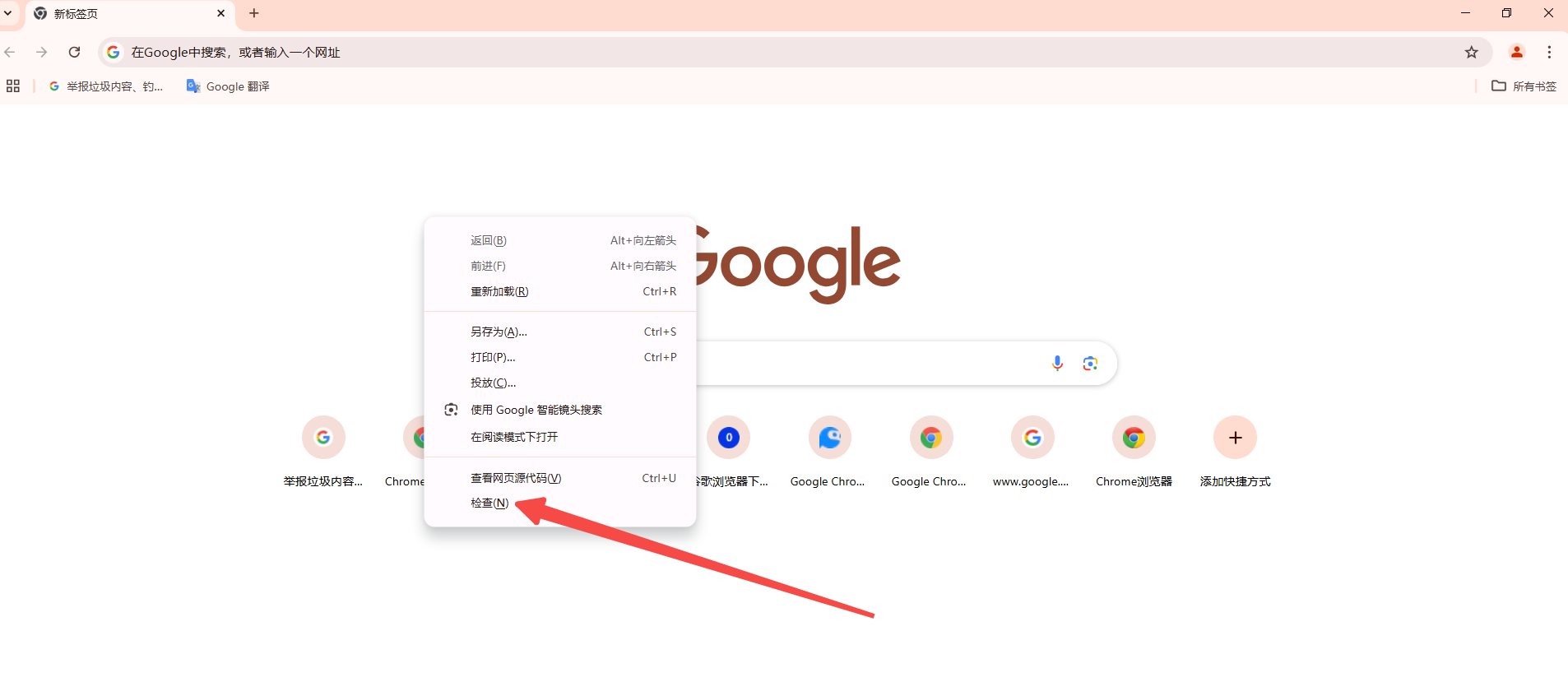
1.打开Chrome DevTools
-您可以通过按`F12`键或右键点击页面并选择“检查”来打开Chrome DevTools。

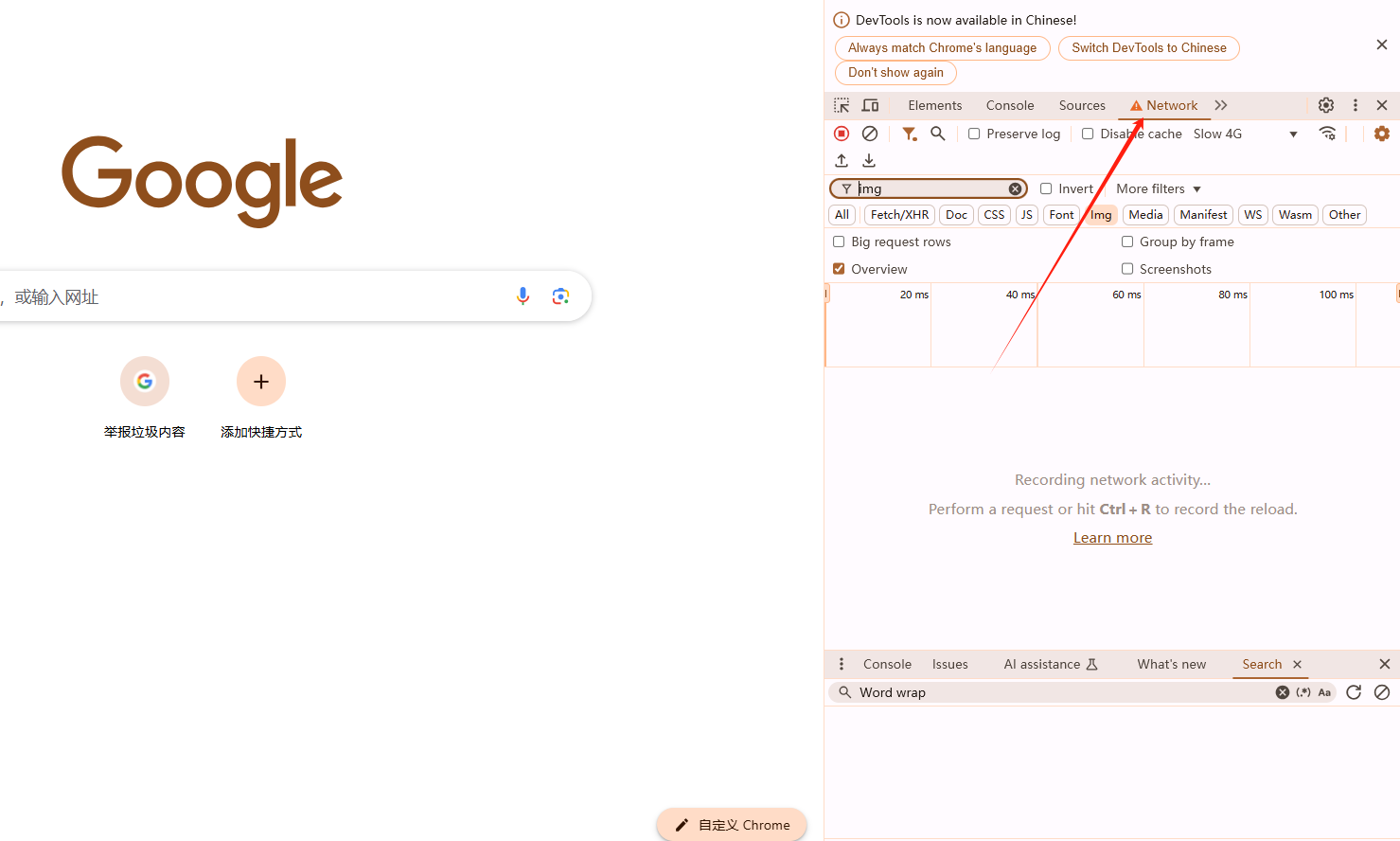
2.选择Network选项卡
-在DevTools界面中,选择顶部菜单中的“Network”选项卡。这将显示当前页面加载的所有网络活动。

3.筛选WebSocket连接
-在Network选项卡中,您会看到一个下拉菜单(位于顶部右侧),选择“WS”选项。这将过滤出所有的WebSocket连接。
4.查看WebSocket连接详细信息
-点击任意一个WebSocket连接,您会看到该连接的详细信息,包括连接的URL、状态、发送和接收的数据帧等。
-要查看实时传输的数据帧,请点击“Frames”子选项卡。这里会显示所有通过WebSocket连接传输的数据帧,包括数据负载、帧类型和时间戳等。
5.示例
-假设我们有一个WebSocket服务器运行在`ws://localhost:8080`。我们可以在Chrome浏览器中打开一个新的标签页并打开DevTools,然后在Network选项卡中点击“+”按钮,选择“WebSocket”,输入服务器的URL,然后点击“CONNECT”按钮建立连接。
-在WebSocket标签页中,我们可以在“Frames”子选项卡中发送和接收数据帧,在“Data”列中输入要发送的消息,然后点击“Send”按钮。在接收数据帧时,我们可以看到服务器返回的消息。
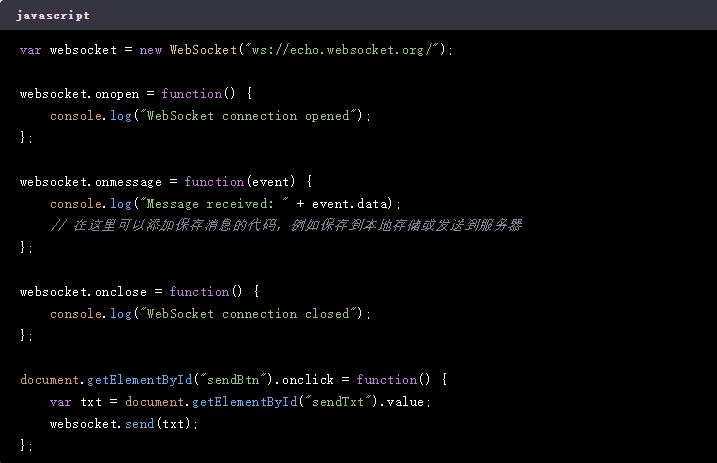
除了使用DevTools查看WebSocket连接外,您还可以使用JavaScript代码来监听和保存WebSocket消息。以下是一个示例:

在这个示例中,我们创建了一个新的WebSocket连接,并设置了三个事件处理程序:`onopen`、`onmessage`和`onclose`。当WebSocket连接打开时,`onopen`事件处理程序会被调用;当收到消息时,`onmessage`事件处理程序会被调用,并输出收到的消息;当WebSocket连接关闭时,`onclose`事件处理程序会被调用。我们还添加了一个按钮,当点击按钮时,会发送输入框中的内容到WebSocket服务器。
有些Chrome插件可以帮助您保存WebSocket消息。例如,“WebSocket Sniffer”插件可以帮助您监视和分析WebSocket连接。安装此插件后,您可以在Chrome DevTools中看到一个名为“WebSocket Sniffer”的新选项卡,其中显示了所有WebSocket连接及其详细信息。
通过Chrome DevTools,您可以轻松查看和管理WebSocket连接。您还可以使用JavaScript代码来监听和保存WebSocket消息,或者使用Chrome插件来监视和分析WebSocket连接。希望本文能帮助您更好地理解和使用Chrome浏览器中的WebSocket功能。