本文的内容主题是Chrome调试页面中的图片加载问题教程,相信各位用户通过下面的步骤,您可以有效地使用Chrome浏览器的控制台来调试页面中的图片加载问题。

Chrome浏览器控制台是一个强大的工具,用于开发者工具(DevTools)中,帮助开发者调试网页。通过控制台,您可以查看和修改HTML、CSS、JavaScript等代码,监控网络请求,以及调试网页中的各类元素。
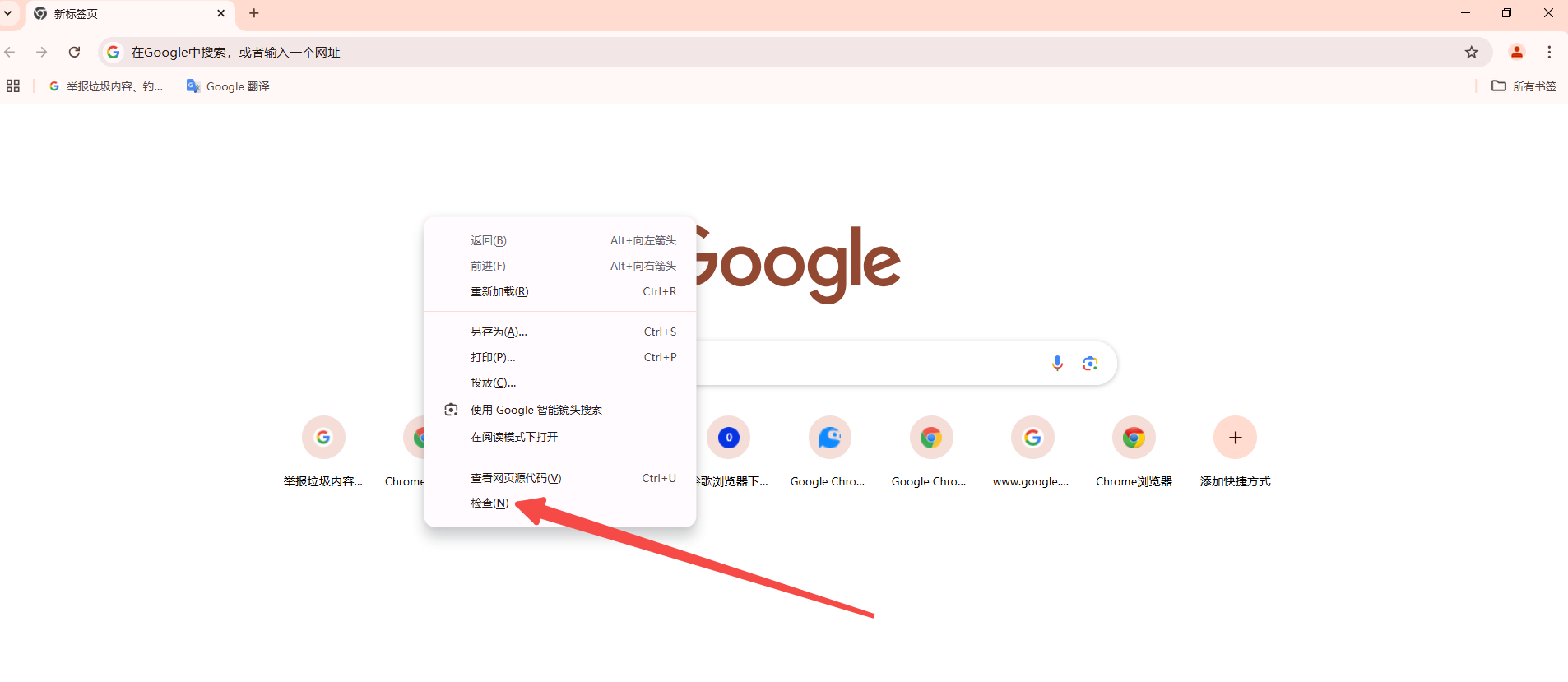
1.打开开发者工具:在Chrome浏览器中,按下F12键或右键点击页面并选择“检查”,打开开发者工具。

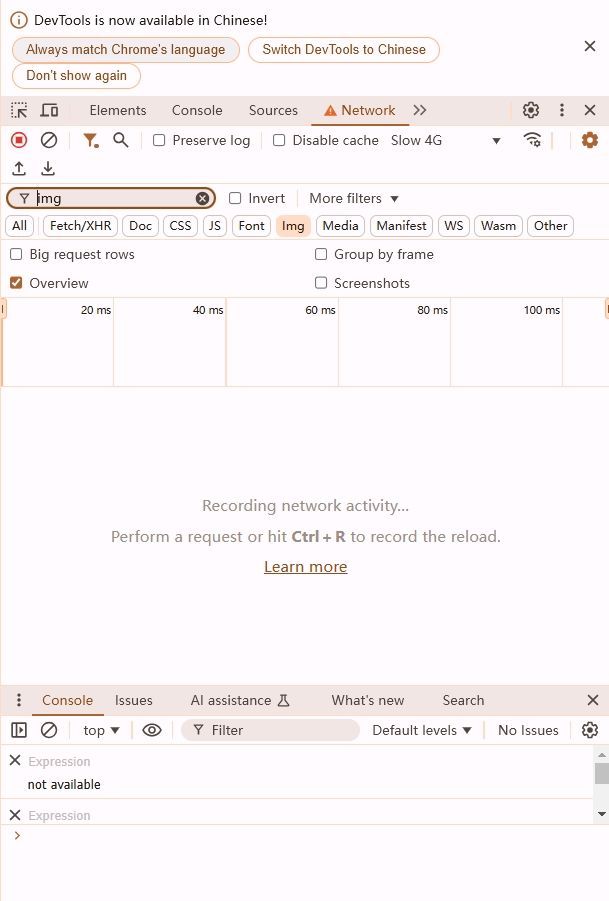
2.选择“网络”面板:在开发者工具中,点击顶部的“Network”选项卡,以查看所有网络请求。

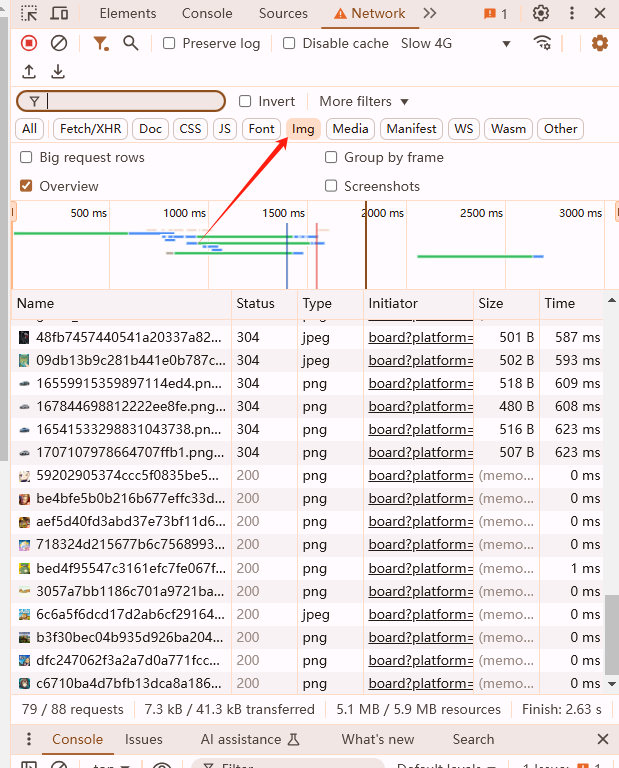
3.刷新页面:确保网络面板处于激活状态,然后刷新页面(按F5键或点击浏览器的刷新按钮),这样您可以看到所有的网络活动。
4.查找图片请求:在网络请求列表中,找到图片资源(通常会显示为img或带有图片文件扩展名如.jpg,.png等)。

5.分析请求和响应:点击某个图片请求,可以查看该请求的详细信息,包括请求头、响应头、状态码等。如果图片没有加载成功,通常会显示一个非200的状态码(例如404表示未找到,5xx表示服务器错误)。
1.图片404错误
-原因:图片URL错误或者图片文件在服务器上不存在。
-解决方法:检查图片URL是否正确,确保图片文件存在于服务器上。
2.网络问题
-原因:网络连接不稳定或者被中断。
-解决方法:检查您的网络连接,确保网络稳定。可以尝试重新加载页面或者稍后重试。
3.跨域问题
-原因:浏览器同源策略导致跨域请求被阻止。
-解决方法:确保图片资源与网页在同一个域下,或者配置服务器允许跨域资源共享(CORS)。
4.缓存问题
-原因:浏览器缓存导致旧的图片版本被加载。
-解决方法:清除浏览器缓存或者在图片URL后添加查询参数(例如?v=2)来强制刷新图片。
5.JavaScript被禁用
-原因:有些网站依赖JavaScript来加载图片,如果JavaScript被禁用,图片可能无法加载。
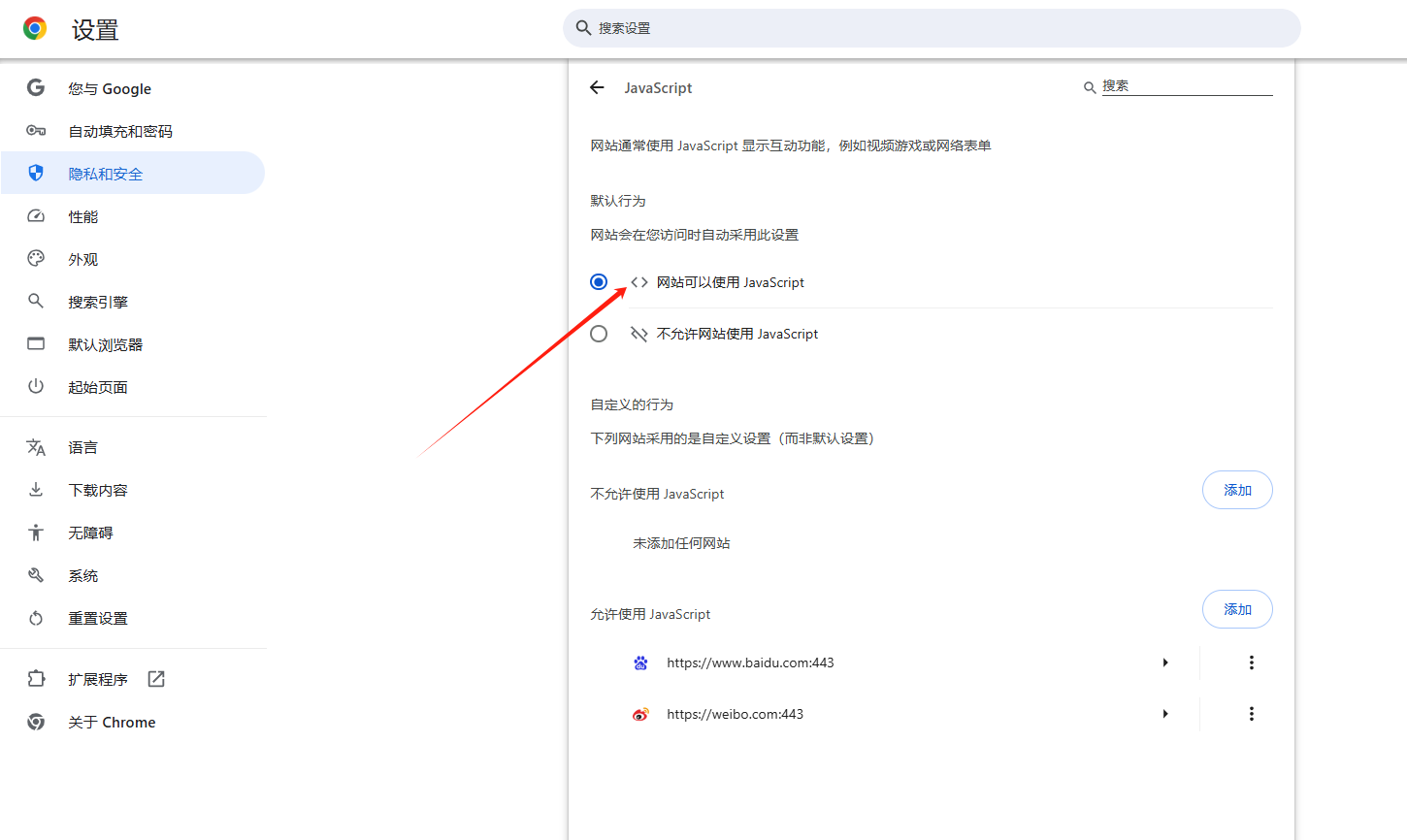
-解决方法:确保浏览器中启用了JavaScript。在Chrome中,可以通过设置-隐私设置和安全性-网站设置-JavaScript,确保其设置为“允许”。
6.控制台错误信息
-原因:网页代码中可能有错误,导致图片无法加载。
-解决方法:查看控制台输出的错误信息,修复代码中的错误。
1.检查控制台错误信息:在“Console”选项卡中查看是否有任何错误信息,特别是与图片加载相关的错误。

2.查看图片元素:在“Elements”选项卡中,找到无法加载的图片元素,检查其属性和相关样式。
3.修改图片属性:如果需要,可以直接在控制台中修改图片的属性,例如更改src属性来测试不同的图片URL。
4.模拟用户行为:使用控制台中的$_变量来模拟用户的交互行为,观察图片加载情况。