Chrome开发者工具提供了强大的网络调试功能,包括模拟网络速度。通过模拟不同的网络速度和类型,如3G、4G或WiFi,开发者可以测试网站在不同网络条件下的加载性能。本文将详细介绍如何在Chrome浏览器中使用开发者工具来模拟不同的网络条件,帮助开发者更好地了解和优化网页在各种网络环境下的表现。

1.安装Chrome浏览器:确保你已经安装了Chrome浏览器。如果尚未安装,可以从Google官方网站下载并安装。
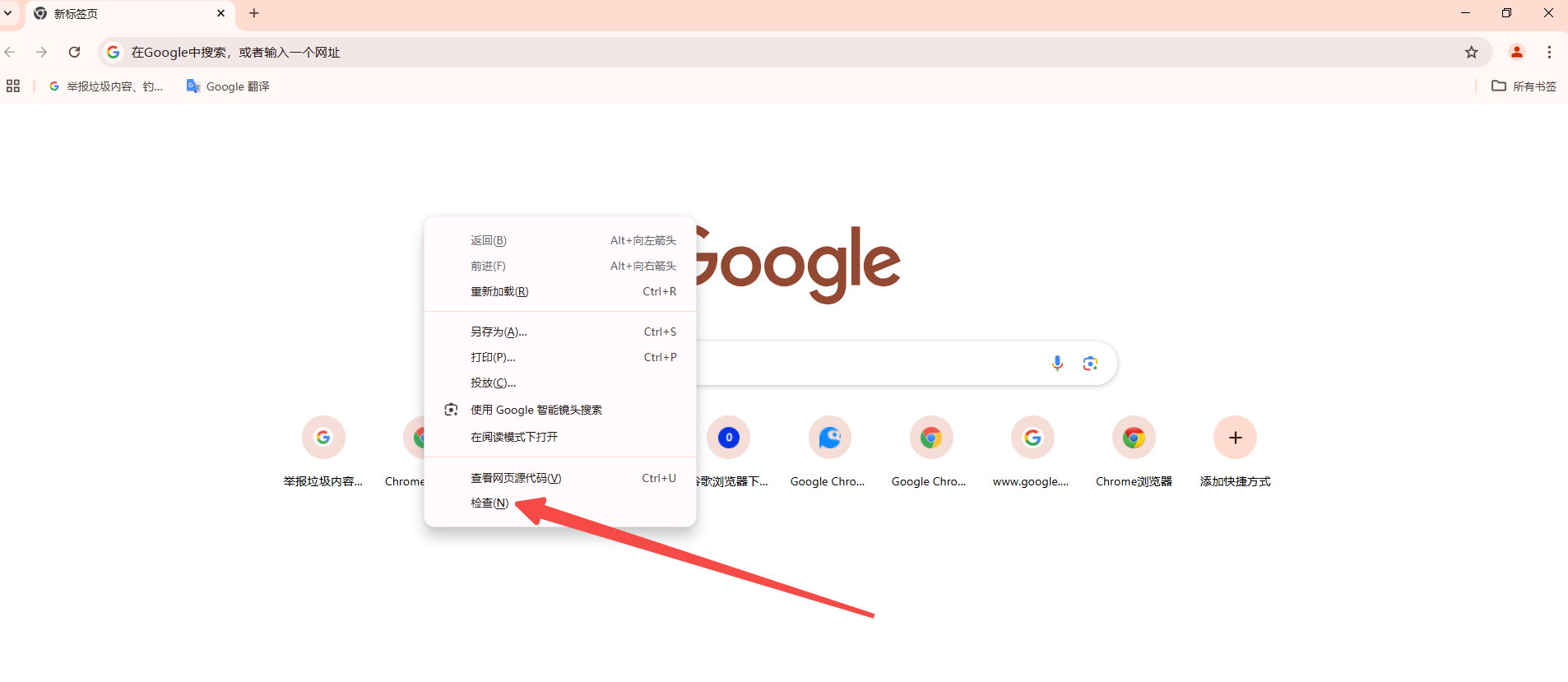
2.启用开发者工具:按F12键或右键点击页面选择“检查”来打开Chrome开发者工具。

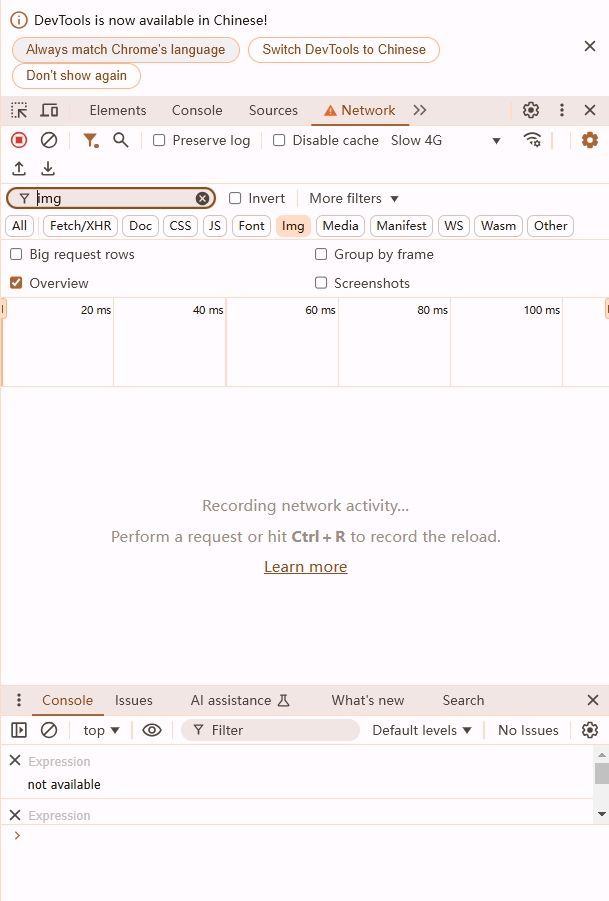
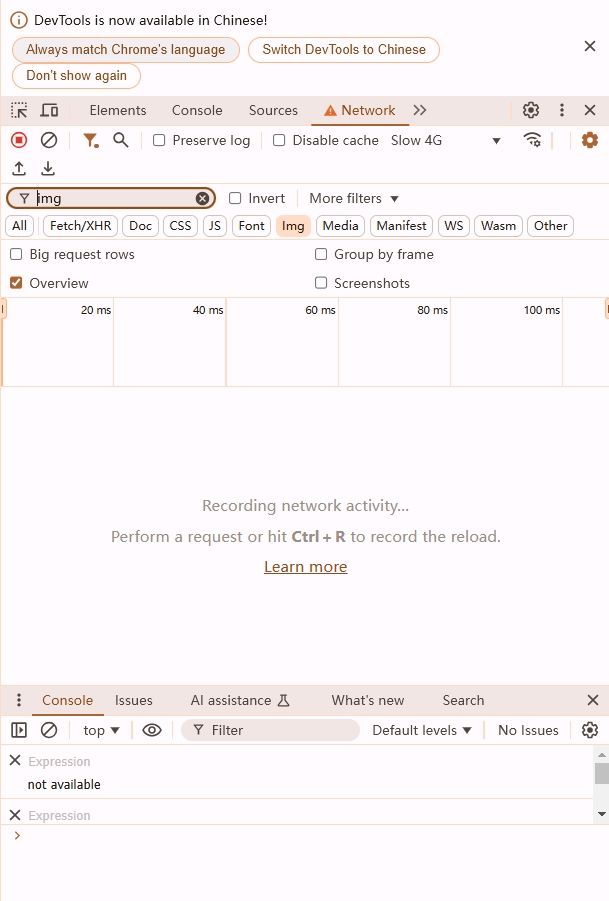
3.切换到Network选项卡:在开发者工具界面中,找到并点击“Network”选项卡。

1.打开Chrome开发者工具:按下F12键或右键点击页面,选择“检查”。
2.导航到Network选项卡:在开发者工具界面中,找到并点击“Network”选项卡。

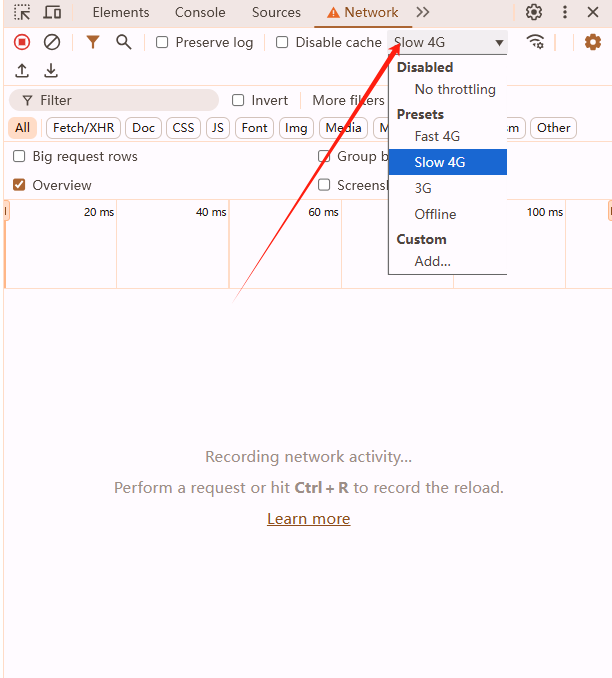
3.选择网络条件:在Network选项卡中,你会看到一个下拉菜单,其中列出了多种预设的网络条件,例如“Online”、“Fast 3G”、“Slow 3G”和“Offline”。选择你需要模拟的网络条件。

4.自定义网络条件(可选):如果你需要更精确地控制网络速度,可以选择“Add”来添加自定义的网络配置。在这里,你可以设置延迟时间、下载速度、上传速度等参数。
5.应用网络条件:选择好网络条件后,返回到你的网页。现在,你的网页将在模拟的网络条件下加载。
6.查看效果:观察网页在不同网络条件下的加载时间和行为表现。你可以通过Network选项卡中的Timeline和Waterfall图来分析每个资源的加载顺序和耗时。
7.调整和优化:根据观察到的问题,进行相应的调整和优化,以提高网页在各种网络环境下的性能。
1.定期测试:在不同的开发阶段定期进行网络条件测试,确保网页在各种网络环境下都能保持良好的性能。
2.使用真实设备测试:虽然开发者工具提供了模拟功能,但最好还是在实际设备上进行测试,以获得更准确的结果。
3.关注用户体验:除了性能指标外,还要关注用户在弱网环境下的体验,确保网页在加载过程中不会出现明显的卡顿或错误。
4.结合其他工具:结合使用Lighthouse等性能审计工具,获取更全面的网页性能报告和优化建议。