调试站点中的WebSocket问题可以通过Chrome浏览器的开发者工具来完成。以下是详细的步骤:

1.打开开发者工具
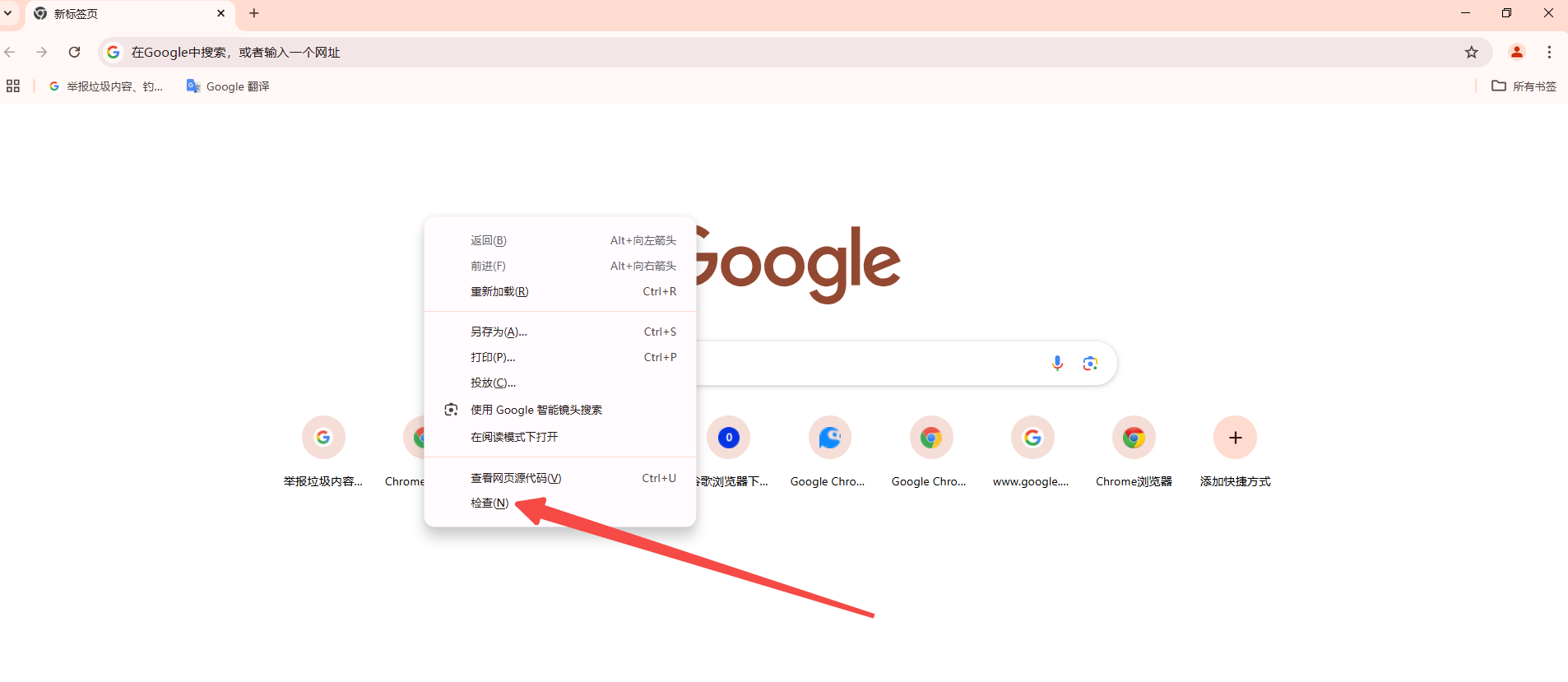
首先,确保你已经打开了需要调试的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)打开开发者工具。你也可以右键点击页面并选择“检查”来打开开发者工具。

2.进入Network标签
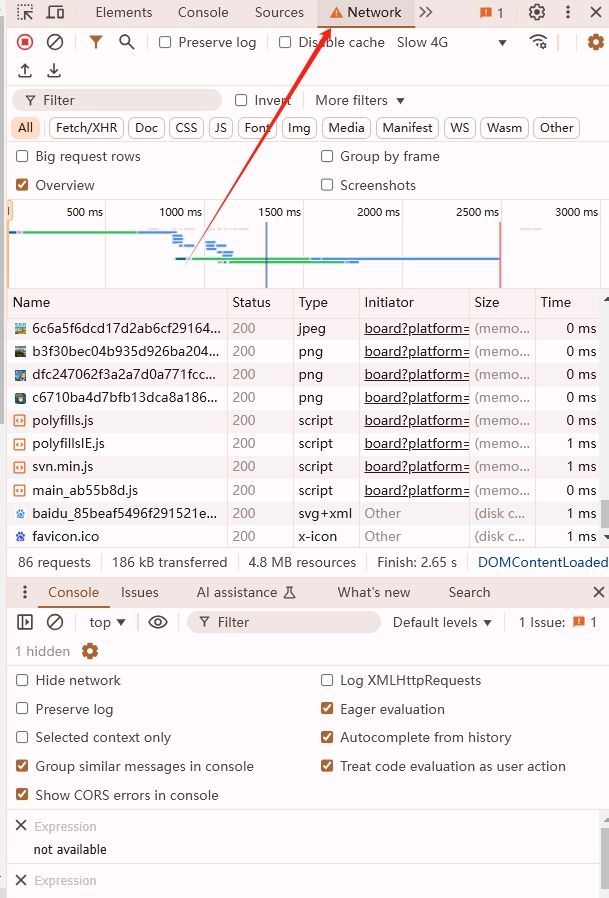
在开发者工具窗口中,切换到“Network”标签。这将显示当前页面的所有网络活动。

3.启用WebSocket捕获
默认情况下,开发者工具可能不会自动捕获WebSocket流量。你需要手动启用它:
-点击开发者工具右上角的三个点(更多选项)。
-选择“More tools”-“WebSockets”。
这样,WebSocket连接将会显示在一个新的“WebSockets”面板中。
4.刷新页面
刷新你的网页以重新加载所有资源。此时,你应该能在“WebSockets”面板中看到所有的WebSocket连接。
5.分析WebSocket连接
在“WebSockets”面板中,你可以看到每个WebSocket连接的详细信息:
-URL:WebSocket服务器的地址。
-Status:连接的状态,如`CONNECTING`,`OPEN`,`CLOSING`,`CLOSED`等。
-Frame Count:发送和接收的消息数量。
-Headers:请求和响应的头信息。
-Content:消息的内容。
6.查看消息内容
点击某个WebSocket连接,可以在右侧面板查看该连接的详细信息。你可以在这里看到每一条消息的内容、时间戳以及消息类型(如`text`,`binary`,`close`,`ping`,`pong`等)。
7.模拟和调试
你还可以使用开发者工具来模拟和调试WebSocket消息:
-Send Message:你可以手动发送消息到服务器,测试服务器的响应。
-Close Connection:你可以手动关闭WebSocket连接,观察应用如何处理连接断开的情况。
-Re-open Connection:你可以重新打开WebSocket连接,测试重连功能是否正常工作。
8.使用控制台日志
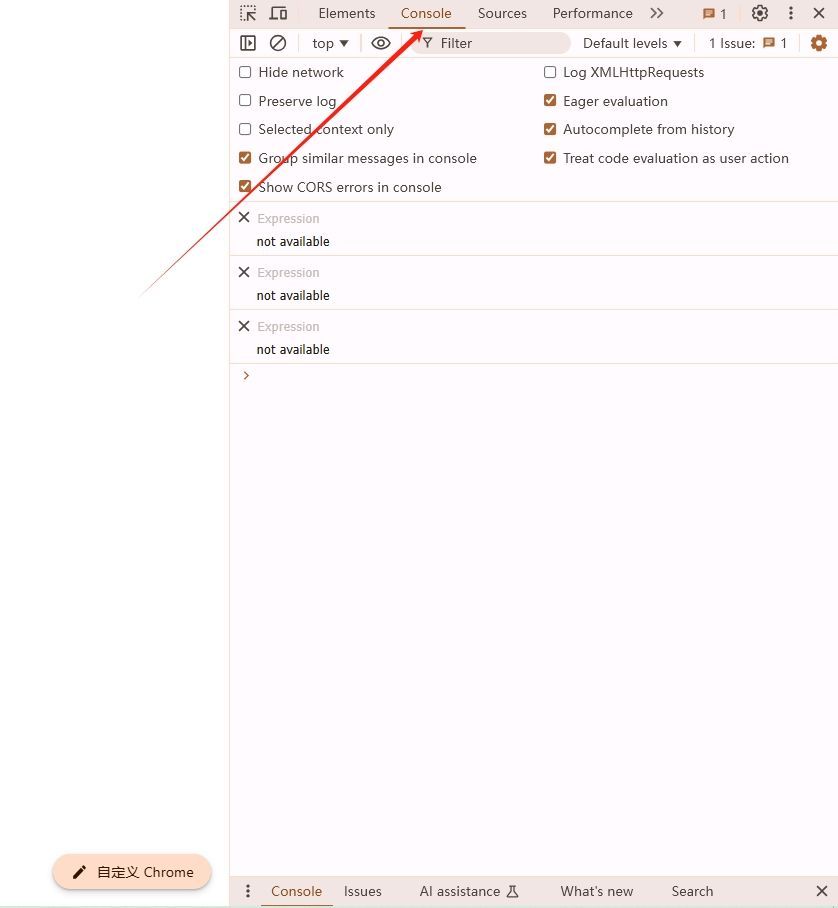
如果你的应用使用了JavaScript来处理WebSocket消息,你可以在“Console”标签中查看相关的日志信息,帮助你进一步调试问题。

9.使用断点调试
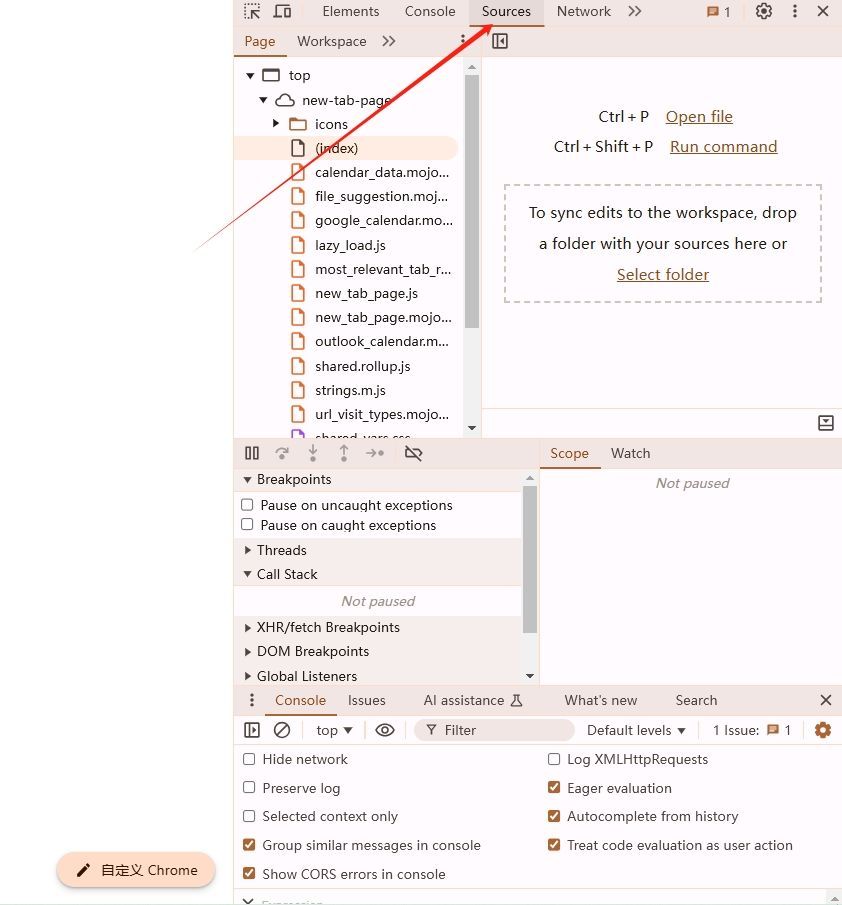
如果你需要更深入地调试代码,可以在“Sources”标签中设置断点,逐步执行代码,观察变量的值和程序的执行流程。

通过这些步骤,你应该能够有效地调试和解决站点中的WebSocket问题。