在现代Web开发中,开发者经常需要对HTTP请求进行拦截和修改,以实现调试、测试或数据模拟等目的。Chrome扩展提供了强大的WebRequest API,使得这一任务变得更加简便和高效。本文将详细介绍如何使用Chrome扩展捕获和修改HTTP请求。

1、安装开发工具:确保你已经安装了最新版本的Google Chrome浏览器。
2、创建项目目录:在你的计算机上创建一个新的文件夹,用于存放扩展文件。
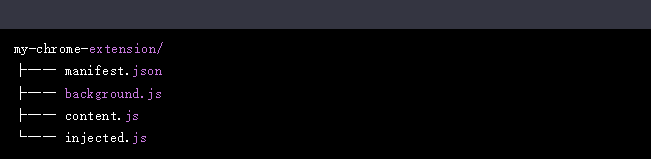
3、文件结构:

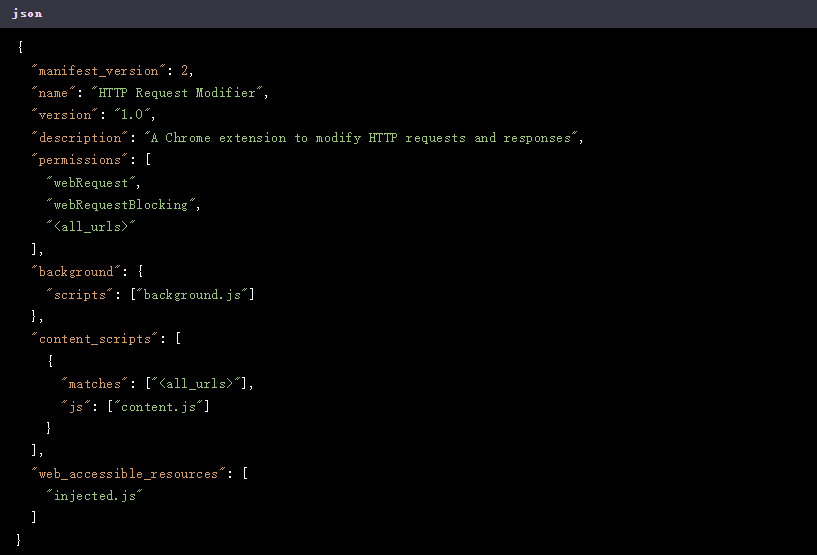
manifest.json是Chrome扩展的配置文件,定义了扩展的基本信息和权限。

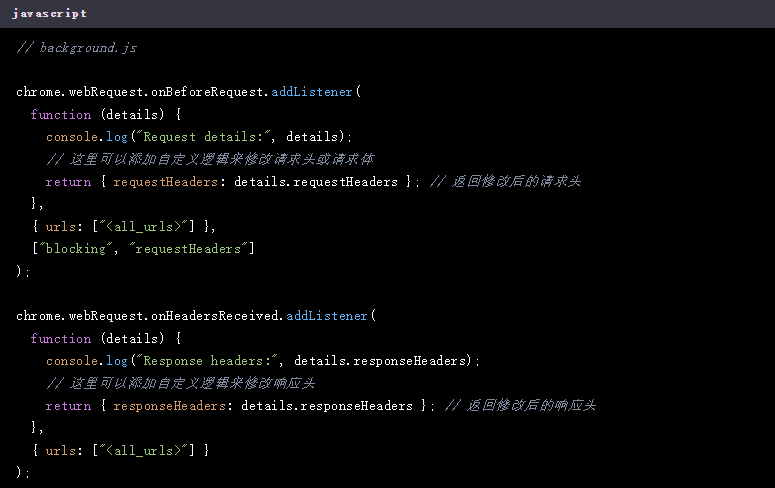
background.js负责处理捕获到的HTTP请求并修改它们。

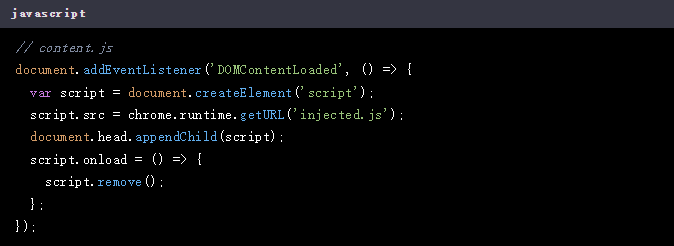
content.js用于向网页注入脚本,以便捕获页面内部的XHR请求。

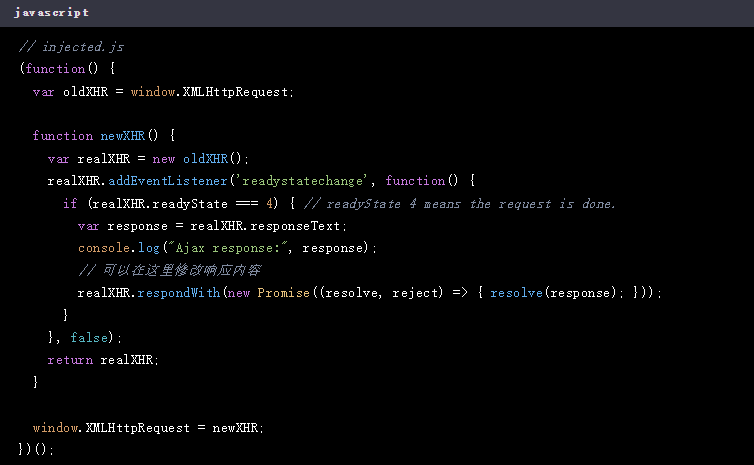
injected.js用于捕获页面中的Ajax请求,并将信息发送回扩展。

打开Chrome浏览器,进入 chrome://extensions/。
开启开发者模式:勾选右上角的“开发者模式”。
加载已解压的扩展程序:点击“加载已解压的扩展程序”按钮,选择你的扩展目录(例如my-chrome-extension)。
访问任意网页,打开控制台查看捕获和修改的HTTP请求信息。
通过以上步骤,我们成功创建了一个Chrome扩展,能够捕获并修改HTTP请求和响应。这对于前端开发和调试非常有用。你可以根据实际需求进一步定制和扩展此功能。