在Chrome浏览器中查看页面的缓存策略,可以通过开发者工具来实现。以下是详细步骤:

1.打开Chrome浏览器。
2.访问您想要查看缓存策略的网页。
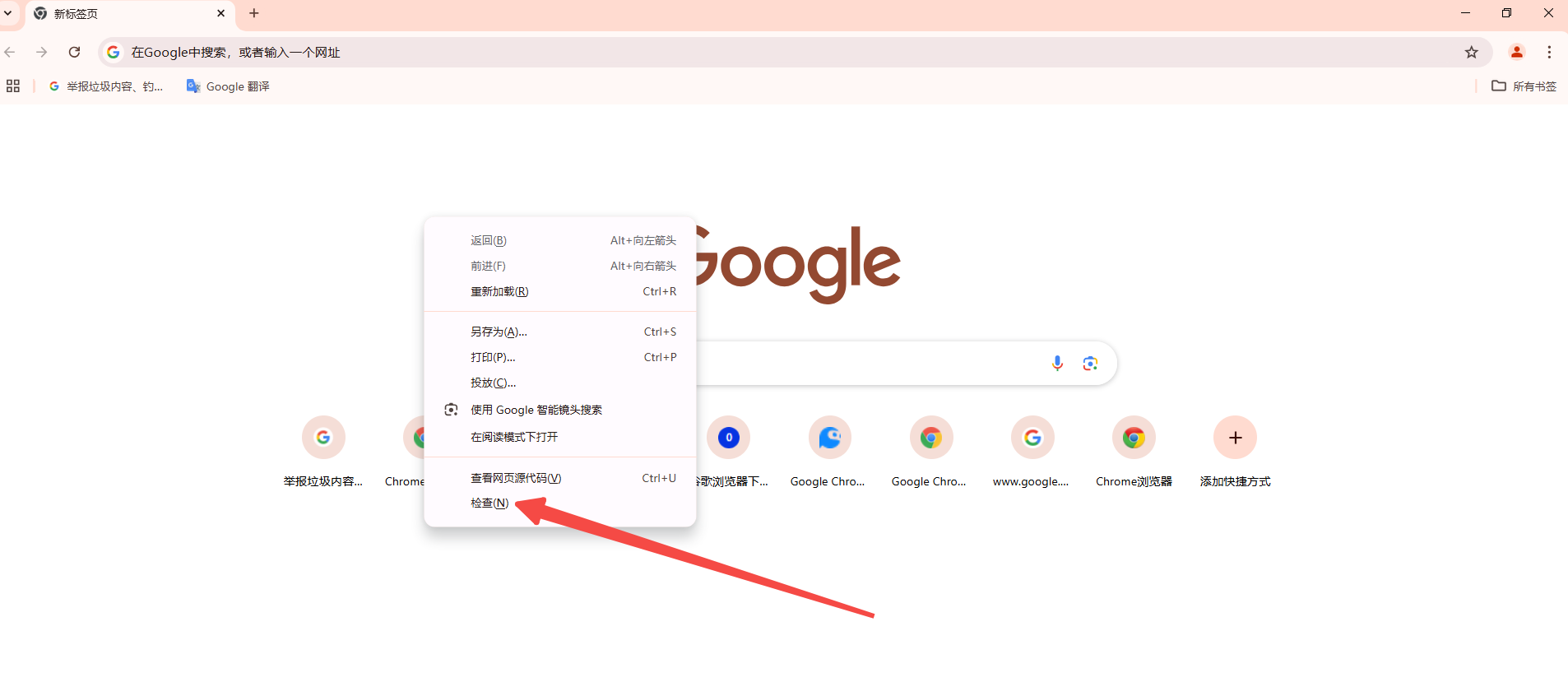
3.右键点击页面上的任意位置,然后选择“检查”或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)来打开开发者工具。

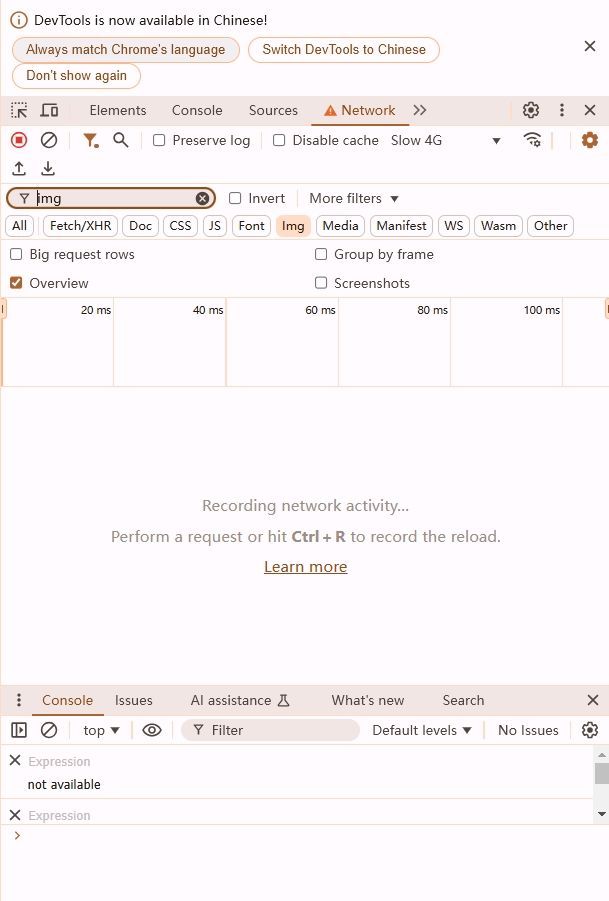
4.在开发者工具中,点击顶部菜单栏中的“网络”(Network)选项卡。

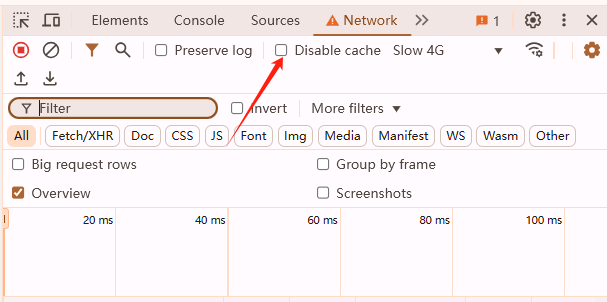
5.确保“禁止缓存”(Disable cache)选项未被勾选。如果被勾选了,请取消勾选以允许缓存。

6.刷新页面(可以使用F5键或者点击开发者工具中的刷新按钮)。这将重新加载页面并显示所有网络请求。
7.在网络请求列表中,找到您感兴趣的资源文件(例如HTML、CSS、JavaScript等)。
8.点击该资源文件以展开详细信息。
9.在右侧面板中,您可以看到一个名为“Headers”的选项卡。点击它以查看该资源文件的HTTP头信息。
10.在HTTP头信息中,查找名为“Cache-Control”的字段。这个字段的值将告诉您该资源的缓存策略。
-no-cache:每次请求都会向服务器发送验证请求,但响应可能会被本地缓存。
-no-store:不允许任何形式的缓存,包括代理服务器和客户端。
-max-age==<秒数>:指定资源可以被缓存的最大时间(以秒为单位)。
-must-revalidate:如果资源已过期,必须向服务器发送验证请求。
通过以上步骤,您可以查看Chrome浏览器中页面的缓存策略。