
在Chrome浏览器中,开发者模式是一个强大的工具,它允许用户查看网页的源代码、调试JavaScript代码、监控网络请求等。以下是设置并管理Chrome浏览器开发者模式的步骤:

1.打开Chrome浏览器。
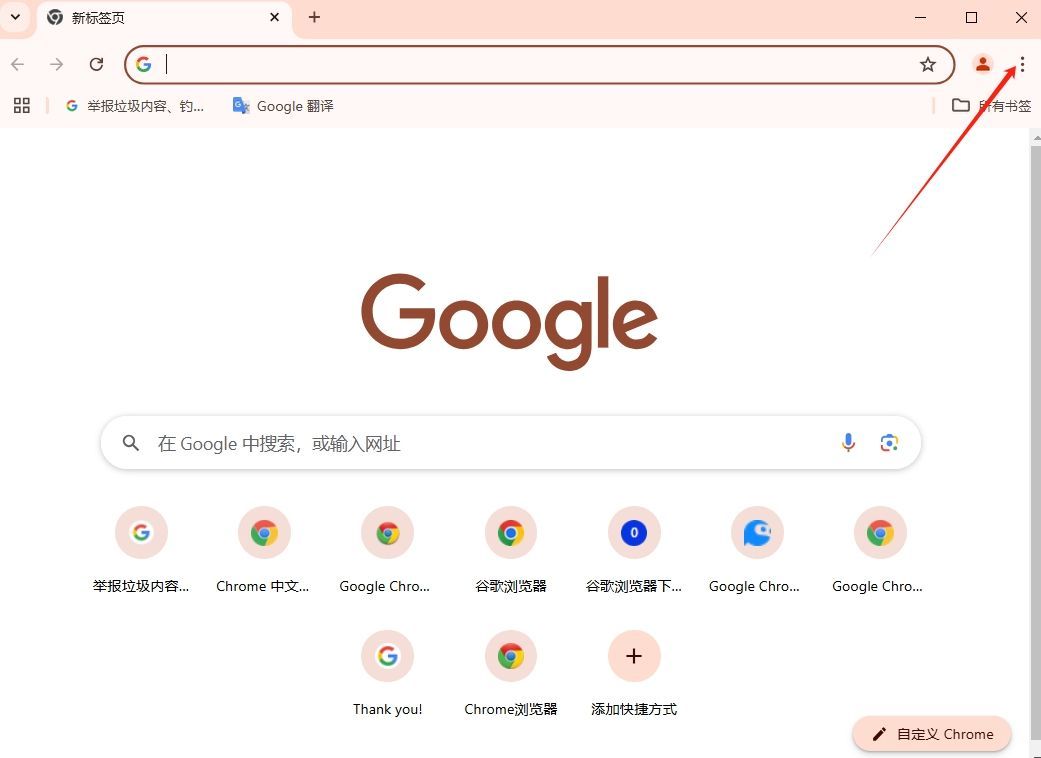
2.点击屏幕右上角的菜单按钮(三个垂直排列的点)。

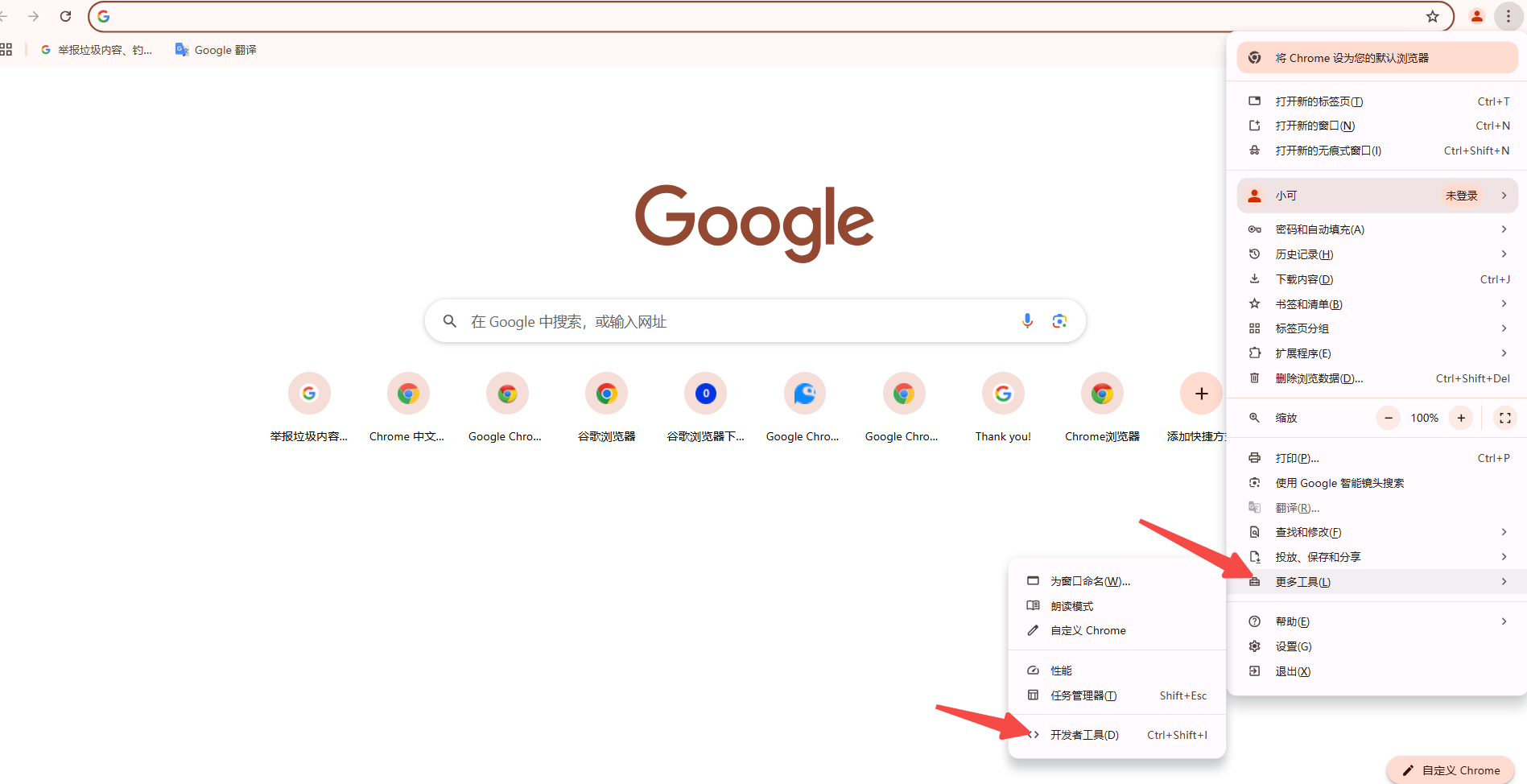
3.在下拉菜单中选择“更多工具”。
4.然后选择“开发者工具”。

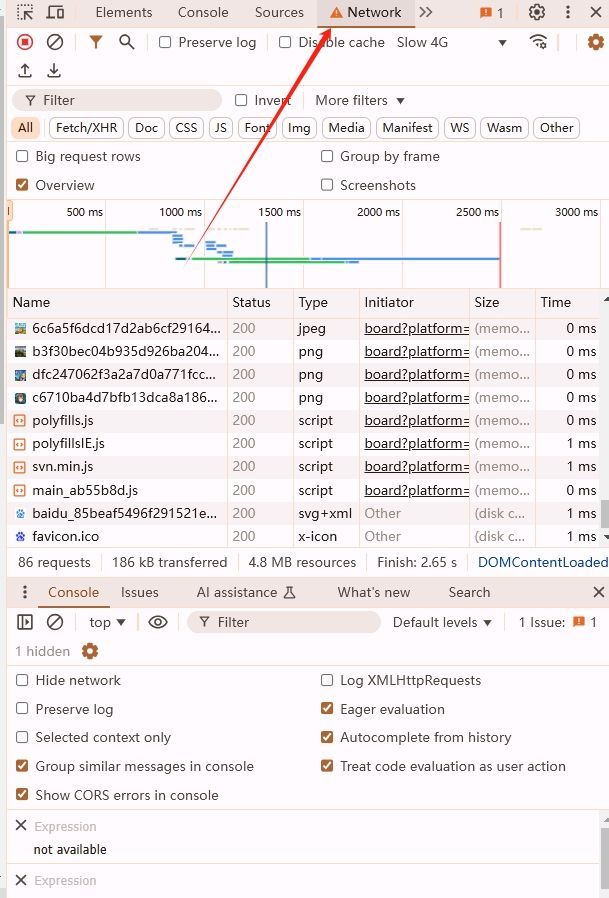
5.这将打开一个新的面板,显示当前网页的源代码和各种开发者工具。

在这个面板中,你可以进行以下操作:
-查看和编辑HTML、CSS和JavaScript代码。
-使用断点调试JavaScript代码。
-监控网络请求,查看页面加载的资源。

-检查和修改网页的DOM结构。
-模拟不同的设备和网络环境来测试网页的响应性。

要退出开发者模式,只需关闭开发者工具面板即可。如果你希望始终启用开发者模式,可以在启动Chrome时添加命令行参数`--auto-open-devtools-for-tabs`,这样每次打开新标签页时都会自动打开开发者工具。