Chrome浏览器是一款受欢迎的浏览器,如果你想在Chrome浏览器中查看跨域请求错误的话,可以来看看本文的详细介绍,希望这个教程对你有所帮助!

1.打开Chrome浏览器,并访问你想要测试的网站。
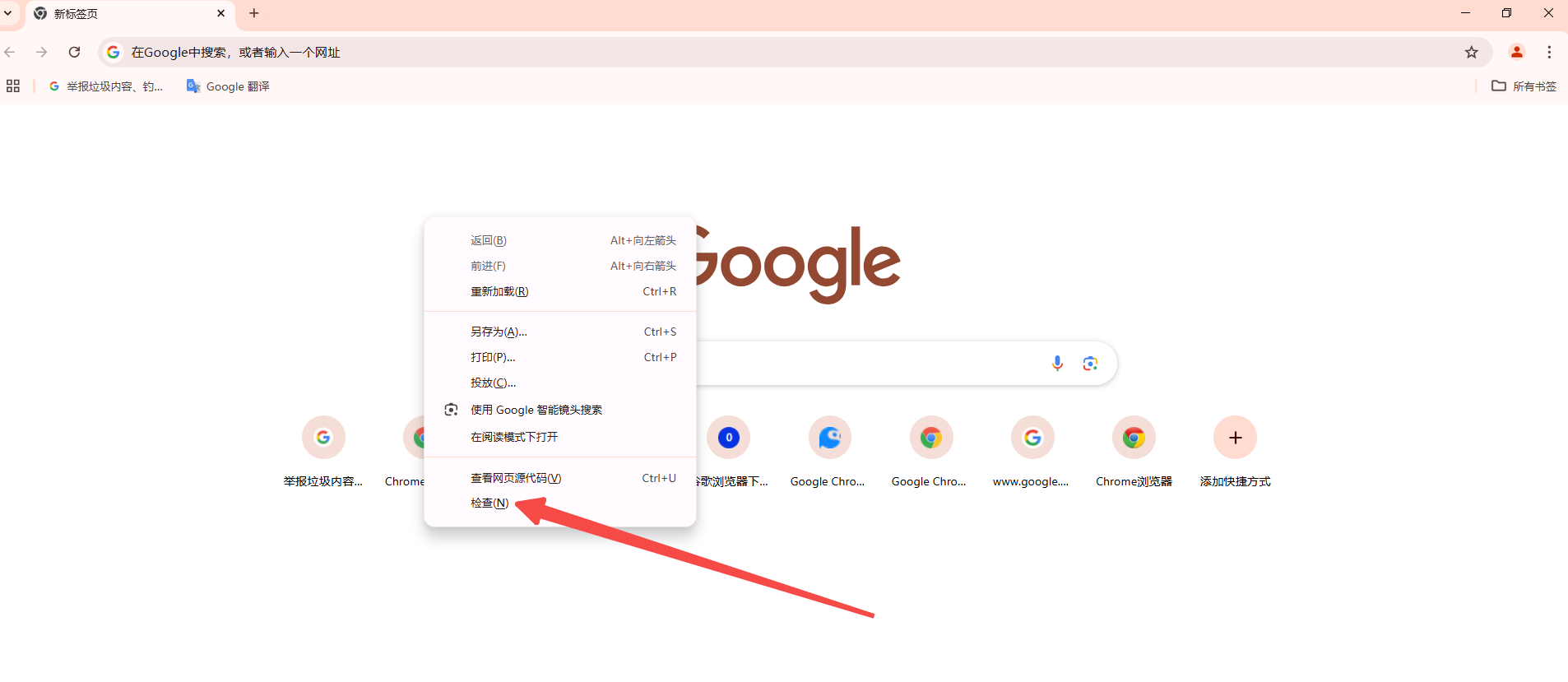
2.右键点击网页空白处,选择“检查”或直接按F12键打开开发者工具。

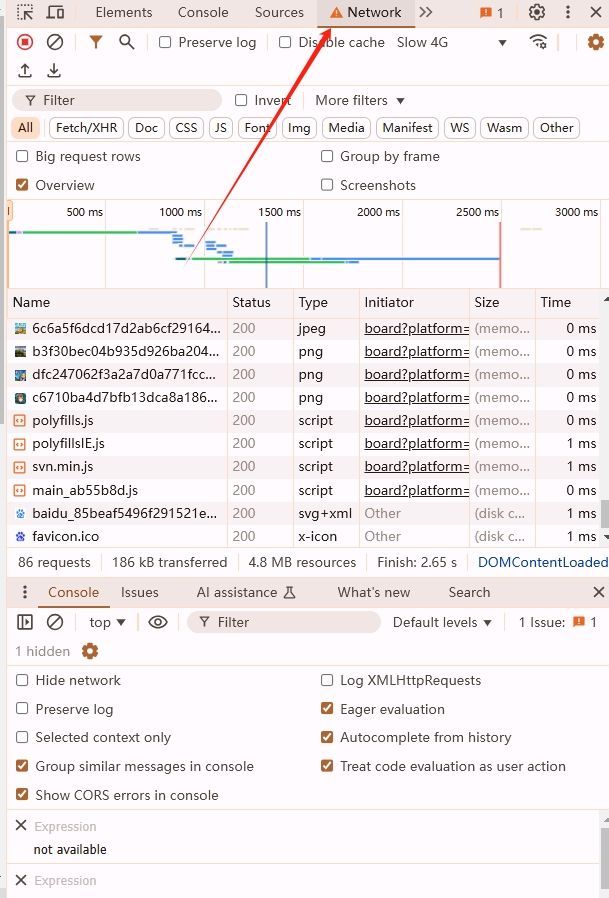
3.在开发者工具中,切换到“网络”(Network)标签页。

4.刷新页面(可以按F5键),这样开发者工具会开始记录所有的网络活动。
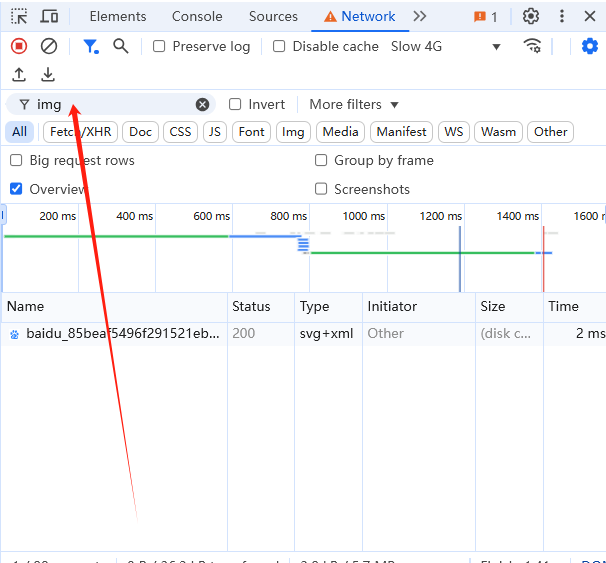
5.在网络请求列表中,找到你感兴趣的跨域请求。你可以通过筛选器(Filter)输入URL关键词来快速找到特定的请求。

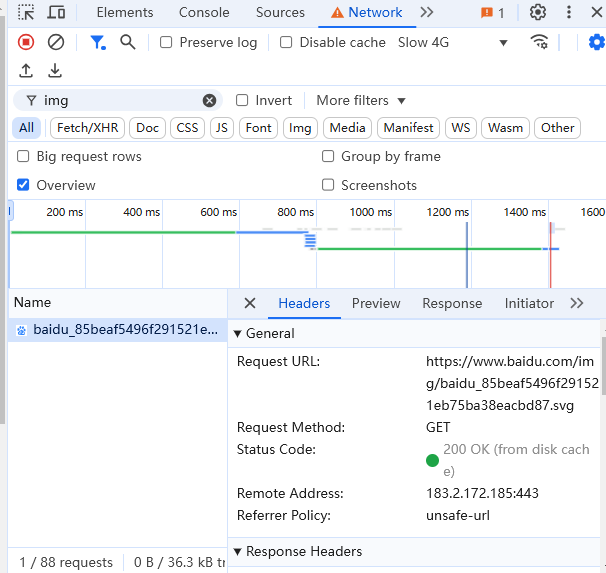
6.点击该请求,你会在下方看到详细的请求信息,包括Headers、Preview、Response等。

7.查看“Headers”部分,特别是“响应头”(Response Headers)。如果跨域请求有问题,通常会在这里显示相关的错误信息,如“Access-Control-Allow-Origin”头缺失或设置为不允许的域名等。
8.如果需要进一步分析,你可以点击“Preview”或“Response”标签查看响应内容,或者使用“Console”标签查看JavaScript控制台输出的错误信息。

9.通过以上步骤,你应该能够定位和理解跨域请求错误的原因,并据此进行相应的调整或修复。