在开发Chrome扩展时,理解并控制其生命周期是至关重要的。扩展的生命周期决定了它的启动、运行和关闭方式,这对于资源管理和性能优化非常重要。本文将介绍Chrome扩展的不同生命周期事件及其管理方法。

Chrome扩展的生命周期由几个关键部分组成:
安装:用户首次安装扩展时触发。
启用:用户启用已安装的扩展时触发。
运行:扩展在浏览器中执行时的状态,包括页面加载、用户交互等。
禁用:用户禁用扩展时触发。
卸载:用户从浏览器中卸载扩展时触发。
更新:当扩展更新时,相关的生命周期事件也会被触发。
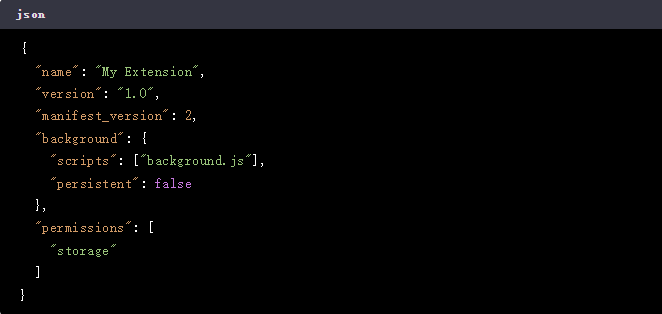
要在Chrome扩展中控制生命周期,首先需要在manifest.json文件中进行配置。这个文件定义了扩展的基本设置,包括名称、版本、权限等。它还包含了一个background字段,用于指定背景脚本。

在这个例子中,background字段指定了一个背景脚本background.js。persistent属性设置为false表示背景页面是非持久的,这意味着一旦没有打开的标签页使用该扩展,背景页面就会被终止。这样可以节省内存和CPU资源。
在背景脚本中,您可以监听不同的生命周期事件来执行特定的操作。以下是一些常见的生命周期事件:
chrome.runtime.onInstalled:安装或更新后触发。
chrome.runtime.onEnabled:启用后触发。
chrome.runtime.onDisabled:禁用前触发。
chrome.runtime.onUninstalled:卸载前触发。
例如,如果您想在扩展安装后显示一个欢迎消息,可以这样做:
如前所述,背景脚本可以是持久的也可以是非持久的。持久的背景脚本会一直运行,即使没有任何标签页使用该扩展。这适用于需要持续运行的任务,如数据同步或定时器。而非持久的背景脚本则更适合不需要长时间运行的任务。
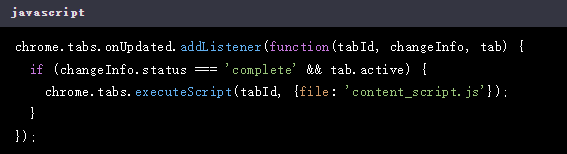
为了确保扩展高效运行,您应该根据需要动态加载和卸载资源。例如,您可以在background.js中使用以下代码来按需注入内容脚本:

这段代码会在标签页完成加载且处于活动状态时,注入content_script.js脚本。
总结通过理解和控制Chrome扩展的生命周期,您可以确保扩展在不同情况下都能正确运行,同时优化资源使用和性能。记得在manifest.json中适当配置背景脚本,并在背景脚本中监听生命周期事件以执行必要的操作。此外,合理管理资源,避免不必要的资源浪费,将有助于提升用户体验。